Дизайн в цвете. Цвет — это мощная сила в руках дизайнера
Цвет – это мощная сила в руках дизайнера. Он притягивает взгляд, рождает эмоции и передает смысл. Чтобы вы поняли, насколько это важно, привожу широко известное исследование под названием Влияние цвета на маркетинг, где сказано, что для некоторых продуктов 90% поспешных решений по покупке тех или иных товаров люди делают, основываясь только на цветах.
Так что эффективное использование цветов играет большую роль в дизайне. Но выработка различных цветовых комбинаций – не простая задача. Каждый оттенок имеет свой смысл, и есть бесконечное количество сочетаний.
Эта статья создана в качестве руководства в помощь по созданию цветовых палитр для дизайнов. Она побуждает глубже посмотреть на цвет как инструмент, помогает разработать интуитивный смысл хороших комбинаций.
По мере углубления в теорию цвета вы сами сможете создавать интуитивно успешные сочетания.
Выбор цветовой палитры
Шаблон для палитры
Иногда цветовая палитра – это результат случайного вдохновения. Но в большинстве случаев это итог системного подхода.
Определите цель
Перед тем, как делать что-либо, нужно задать цель дизайна. В хорошем дизайне цвета всегда подобраны под его цель.
Спросите себя следующее:
- Какой посыл вы хотите передать через дизайн?
- Какова цель вашего дизайна? Быть информативным? Убеждать?
- Какие эмоции вы хотите рождать своим дизайном у пользователей?
Цель дизайна должна служить как руководство в выборе палитры цветов.
Определите свою аудиторию
Кто ваша аудитория, и как это влияет на дизайн?
Люди воспринимают цвета по-разному. Как сказал Фейрчайлд, цвет – это психологический феномен, который возникает только в глазах смотрящего. Цвет производит разный эффект на людей, в зависимости от их личных предпочтений, культурных особенностей и опыта. Поэтому, чтобы понять, как люди отреагируют на ваш дизайн, вам нужно будет определить свою аудиторию.
В то время, как некоторые цвета имеют одинаковое, универсальное значение для разных аудиторий, другие нет. Зеленый универсально представляет природу, так как это цвет растительности. Цвет вроде красного по-разному интерпретируется в разных культурах. На западе красный ассоциируется с огнем, насилием, войной. Он также ассоциируется с любовью и страстью. Тем не менее, страны вроде Китая связывают его с процветанием и счастьем.
Красный конверт в Китае
Поскольку у цветов столько разных значений, важно соответствовать ментальным цветовым моделям своей аудитории.
Узнайте больше о значениях цветов для разных стран и народностей в постах Психология цвета в маркетинге и брендинге и Значение цвета.
Изучите теорию цвета
При выборе палитры иногда полезно знать немного теории цвета. Теория цвета – это логическая структура и практическое руководство по смешиванию оттенков. Она охватывает все, от цветового круга до значений каждого отдельного цвета.
Хороший материал для старта – Теория цвета от Design School и Цветовая теория 101 от Hubspot. Прочитайте об интересном применении теории цвета в посте Почему Facebook синий? Наука за цветами в маркетинге.
Поиск вдохновения
Иногда сложно визуализировать правильную палитру цветов для дизайна. Это нормально, великие художники воруют. Или же, они вдохновляются работами других художников.
Обычным источником вдохновения для цветовых палитр являются сайты вроде Dribbble и Behance. Если вы хотите вдохновиться для конкретного стиля дизайна, например, material design, можете использовать сайт вроде MaterialUI. Эквивалент в плоском дизайне – FlatUIColors.
Эти сайты полезны, но попытайтесь изучить дизайны, которые выходят за рамки специфической среды, для которой вы проектируете свой дизайн. Это поможет разработать неожиданно уникальные и приятные цветовые палитры. Например, вы можете искать вдохновение в дизайнах интерьеров.
Дизайн интерьеров оживляет пространство с помощью цвета.
Если вы хотите что-то оригинальное, ищите идеи в дизайнах других культур. Например, корейские музыкальные клипы известны своей яркостью и привлекательными для глаз цветовыми палитрами. Каждый кадр является источником вдохновения.
Корейские клипы отлично вдохновляют
Вам не нужно ехать в Корею специально для поиска идей. Они всюду, включая вашу повседневную жизнь. В следующий раз, когда выйдете на прогулку, остановитесь и посмотрите на цвета вокруг себя.
Вдохновение повсюду, включая вашу повседневную жизнь.
Когда вы найдете что-то, что вдохновляет вас, создайте из этого палитру цветов. Вы можете использовать пипетку в своем любимом дизайн-редакторе, чтобы захватить цвета для палитры и сделать нужные настройки.
Задайте дизайн-систему
Дизайн-система, иногда называемая руководством по стилям, – это фреймворк, которые включает в себя все элементы вашего дизайна. Она включает все – от кнопок до типографики. Рассматривайте, какие кнопки вы будете использовать, как будет выглядеть ваша панель навигации.
В качестве примера дизайн-системы посмотрите на систему Salesforce. Больше примеров найдете в 50 дотошных руководствах по стилю, которые должен увидеть каждый стартап перед запуском.
Дизайн-система MashCreative
Полезно задать систему дизайна перед выбором цветовой палитры, даже если это будет грубый набросок. Таким образом, у вас будет четкое представление, какие элементы у вас есть, и как к ним будут применяться цвета.
При выборе палитры для дизайна лучше следовать принципу KISS (Keep it simple, stupid – Делай проще, дурачок!). Чем меньше цветов, тем лучше. Для большинства систем дизайна такая структура отлично подойдет для старта:
- Фон
- Главный тон
- Вспомогательный тон
- Цвет ошибки
- Цвет успешной операции
Главный цвет – это цвет, в который чаще всего будут окрашены важные кнопки и акценты. Для большинства компаний это цвет их логотипа.
Вспомогательный цвет – это цвет, который используется для отличия второстепенных действий от основных. Например, главные и вспомогательные кнопки. Цвета ошибок и успеха, обычно красный и зеленый, отвечают за состояния. Например, уведомления об ошибке или об успешном завершении действия.
Состояния дизайна
Выбор цветовой палитры
Когда вы зарядились вдохновением, набросали свою будущую дизайн-систему, настало время выбрать палитру цветов.
Для базовых палитр я предпочитаю располагать цвета друг к другу, как художники делали бы это на своей палитре для рисования.
Это время вложить все свое вдохновение цветами в палитру. Чем больше, тем лучше. Не бойтесь экспериментировать с цветами.
Суживая выбор оттенков в палитре, опять вернитесь к первым двум разделам, где вы определяли цель и аудиторию для своего дизайна. Задайте себе следующие вопросы:
- Какие цвета доступны?
- Какие цвета оказывают визуальное влияние и привлекают взгляд?
- Нужна ли вам светлая и темная цветовые схемы? В какое время дня пользователи используют ваш продукт?
- Какое настроение вы бы хотели передавать через дизайн? Реализует ли это одна из ваших палитр лучше остальных?
Как я упоминал в предыдущем разделе, цвета будут иметь разные роли в системе вашего дизайна. Это также означает, что каждый цвет имеет свой вес в системе. Например, фоновый оттенок будет использоваться больше, чем цвета акцентов.
По этой причине иногда будет полезно создать бросовый дизайн из разных фигур разных размеров, в котором каждый размер примерно равен частоте появления и средней области покрытия цветом на конкретной странице. Например, посмотрите на палитру цветов Invision.
Геометрическое представление может выглядеть примерно так.
Применение цветовых палитр
Посмотрите на Airbnb, чтобы иметь представление, как цвета применяются в системах дизайна. Главный цвет в Airbnb – Rausch, который назван в честь улицы, на которой расположена сама компания. Kazan служит вспомогательным цветом, а два серых оттенка используются в качестве фоновых.
Цвета бренда Airbnb
Для большинства страниц Airbnb в качестве фона использует туманно-серый оттенок. Вы видите, что rausch используется как основной цвет для акцентирования важных действий, таких как запрос на бронь листинга.
Kazan, черепаховый оттенок, используется для привлечения вашего внимания. Посмотрите, как он отлично сочетается с основным цветом.
Для сообщений об ошибках в Airbnb используется светло-красный, с натяжкой оттенок цвета rausch. Красный вместе с восклицательным знаком тут же привлекает взгляд и уведомляет о состоянии системы.
Начните вообще без каких-либо цветов в дизайне. Сфокусируйтесь на макете и расстановке элементов. После того, как вы будете довольны самим макетом, можете начать применять свою палитру к дизайну.
Начните без цветов, а затем медленно их добавляйте
Продумайте визуальную иерархию в вашем дизайне. Рассмотрите, какие компоненты дизайна вы хотите выделить и назначьте им соответствующие оттенки. Также рассмотрите использование разных тонов ваших цветов для состояний ховера и клика.
Заключение
Цвета подразумевают постоянные эксперименты и итерации. Если вы хотите усовершенствоваться в работе с цветом, единственный путь – как можно больше работать с ним. Расценивайте цвет как слагаемое. Если вы уже разработали макет и функциональность дизайна, можете приступать к экспериментам с множеством цветовых палитр.Изучение дизайна в цвете просто бесконечно ценно для дизайнера. По мере совершенствования ваших навыков в выборе цветов, у вас выработается возможность визуализировать комбинации оттенков в дизайне еще до начала работы в графическом редакторе.
Я бы хотел знать, как вы работаете с цветами. Каков ваш процесс? Делитесь в комментариях.
ux.pub
Цвет в веб-дизайне: как вызвать у пользователя нужные эмоции
На протяжении человеческой истории мастера-художники получали всеобщее признание благодаря умению работать с цветом. В современном мире не меньшее признание получают специалисты, умеющие сочетать цвета в коммерческих и бизнес-целях — в рекламе и веб-дизайне.
Умение использовать цвета можно прокачивать до бесконечности. Это настоящая бездна возможностей для воздействия на человека.
Мы расскажем об основах цветовой теории и цветовой схеме, а затем поговорим об эмоциональном воздействии некоторых цветов.
Теория цвета
Теме цвета можно посвятить целую книгу, так что мы не будем брать её целиком, а ограничимся только полезной информацией, которой можно воспользоваться при разработке дизайна интерфейса.
Можно разбить теорию цвета на три части:
Контраст
У каждого оттенка есть противоположность, так сказать, его «заклятый враг», который составляет самый большой контраст с этим цветом. Чтобы найти такой цвет, вы можете использовать цветовой круг. Просто выберите цвет на противоположной стороне круга.
 Цветовое колесо
Цветовое колесоДополнение
Эти цвета не всегда конфликтуют между собой. Дополняющие цвета подчёркивают друг друга, в отличие от контрастных. В цветовом круге такие цвета идут друг за другом, например, дополняющие цвета лилового — голубой и розовый.
Резонанс
Каждый цвет вызывает определённое настроение. Яркие тёплые цвета (красный, оранжевый, жёлтый) наполняют человека энергией, пробуждают его, а холодные тёмные оттенки (зелёный, голубой, фиолетовый), наоборот, расслабляют и успокаивают.
Например, BBC News используют красную панель навигации, чтобы пробудить читателя, усилить его возбуждённое состояние. Учитывая специфику сайта — сенсационные новости, — красный цвет выглядит логичным решением.
 BBC News
BBC NewsТеория цвета в веб-дизайне — это больше, чем просто украшение. Цвет может изменить восприятие вашего сайта и сыграть решающую роль в вашем бизнесе.
Эмоциональное восприятие цвета
Никто не будет отрицать тесное взаимодействие цвета и эмоций. И, разумеется, любой веб-дизайнер хочет использовать это влияние, чтобы создавать верную атмосферу для каждого сайта.
На основе нескольких исследований — анализа, опубликованного на сайте Vandelay Design, и поста о цветах в Smash Magazine — мы объясним, как цвета влияют на эмоции и помогают создавать UX-дизайн.
Важно запомнить, что разные культуры по всему миру по-разному воспринимают цвета. Мы опишем эмоциональные ассоциации, характерные только для западной культуры.
Красный
Эмоции и ассоциации: власть, важность, молодость.
Наиболее стимулирующий цвет, настолько энергетически заряженный, что может даже увеличить кровяное давление. Красный цвет представляет страсть и силу, он больше остальных цветов привлекает внимание, поэтому часто используется для важных предупреждений и объявлений.
Например, красный цвет очень подходит сайту No Way NSA, цель которого — предупреждать о предполагаемых угрозах.

Использовать много красного цвета в топе страницы — это отличное решение, так как он привлекает внимание к важной информации в сообщении. В то же время люди стремятся побыстрее покинуть «опасную зону» красного цвета и скроллят вниз. А это, в свою очередь, позволяет показать пользователю больше контента.
Но этот цвет может работать и против вас, поскольку он может вызывать агрессию или сверхстимуляцию. Если вы хотите создать более расслабляющую атмосферу, старайтесь использовать красный умеренно и выбирайте более светлые оттенки красного.
Оранжевый
Эмоции и ассоциации: дружелюбие, энергия, уникальность.
Как самый спокойный из тёплых тонов, оранжевый способен вызывать целый спектр разносторонних эмоций. В качестве основного цвета он может вызывать интерес и бодрить, а в качестве вторичного — сохранять эти свойства, но в более ненавязчивой манере.
 Сайт Fanta
Сайт FantaКроме того, оранжевый помогает создать ощущение движения и энергии. Например, он отлично смотрится на мультяшном сайте компании Fanta, который наводит на мысли о молодости и движении. Цвет ассоциируется с творчеством, при этом сохраняется ощущение знакомого бренда.
Жёлтый
Эмоции и ассоциации: счастье, энтузиазм, архаичность (более тёмные тона).
Это один из самых универсальных цветов, а эмоции, которые он вызывает, в большей степени зависят от оттенка.
Яркий жёлтый цвет добавляет энергии, но без остроты и резкости, которая присутствует в красном. Средние оттенки жёлтого цвета вызывают ощущение комфорта, хотя всё ещё бодрят. Тёмные оттенки (включая золотой) обеспечивают ощущение старины, наполняют пространство безвременьем, мудростью и любопытством.

Например, на главной странице агентства веб-дизайна Flash Media более тёмные тона жёлтого источают энергию, любопытство и авторитет. Такой цвет отлично подходит для компаний, которые зарабатывают на консультациях и хотят подчеркнуть свой профессионализм.
Зелёный цвет
Эмоции и ассоциации: рост, стабильность, темы финансов, темы окружающей среды.
Зелёный цвет — это мост между тёплыми и холодными оттенками, хотя больше склоняется к холодным. Это значит, что зелёный обладает расслабляющим действием синего цвета, но также имеет и толику энергичности от жёлтого.
 Ameritrade
AmeritradeВ результате этого он создаёт очень сбалансированную и стабильную атмосферу. Более тёмные оттенки зелёного создают впечатление богатства и изобилия, как на сайте Ameritrade.
Синий цвет
Эмоции и ассоциации: спокойствие, безопасность, открытость (более светлые оттенки), надёжность (более тёмные оттенки).
Как и в случае с жёлтым цветом, влияние синего сильно зависит от оттенка. Все оттенки синего универсальны в плане расслабления и безопасности, но светлые тона ассоциируются с дружелюбием, а тёмные — с печалью.
Социальные сети вроде Twitter и Facebook используют более лёгкие и средние оттенки синего, а корпоративные сайты предпочитают более тёмные оттенки силы и надёжности.
Отличный пример — агентство событийного дизайна Van Vliet & Trap. Используя синие цветы в качестве фона, они визуально намекнули на свои знания и умения во флористике, а также создали ощущение надёжности и доверия.
 Van Vliet & Trap
Van Vliet & TrapЭто имеет большое значение, поскольку они работают с событиями, для которых очень важна визуальная часть, например со свадьбами.
Фиолетовый
Эмоции и ассоциации: роскошь, романтика (светлые оттенки), мистика и тайна (тёмные оттенки).
Фиолетовый цвет исторически ассоциируется с королевским величием, намекает на роскошь. Пурпурные оттенки отражают щедрость и богатство в целом, что делает их отличным выбором для модных товаров и предметов роскоши (даже для шоколада, например, как Cadbury, который выбрал его цветом бренда).
 Cadbury
CadburyБолее светлые оттенки, такие как лавандовый (фиолетовый с добавлением розового), навевают мысли о романтике, тогда как тёмные оттенки кажутся более шикарными и таинственными.
Чёрный
Эмоции и ассоциации: власть, изысканность, нервозность.
Самый сильный из нейтральных цветов — чёрный — появляется практически на любом сайте. Он может вызывать разные ассоциации в зависимости от сопровождающих его цветов или доминировать над ними, если использовать его сверх меры.
Сила и нейтральность чёрного делают его отличным выбором для больших блоков текста, но как основной цвет он может создать ощущение нервозности или даже ассоциироваться со злом.
Для большинства сайтов чёрный используется, чтобы создать ощущение изысканности. От сочетания чёрного и белого в минималистичном дизайне создаётся впечатление элегантности и стиля, как на сайте Dream and Reach компании BOSE.
 Dream + Reach
Dream + ReachБелый
Эмоции и ассоциации: чистота, простота, добродетель.
В западной культуре белый цвет ассоциируется с чистотой, добротой и невинностью. Этот цвет часто используют для фона минималистичных и простых сайтов.
 Сайт с работами Клоина Тошева
Сайт с работами Клоина ТошеваКроме того, ни один цвет не позволит обратить столько внимания на остальные цвета, как белый. Например, на сайте победителя Awwwards Клоина Тошева все его работы выложены на белом фоне, что только выделяет иллюстрации и создаёт впечатление элегантной галереи.
Серый цвет
Эмоции и ассоциации: нейтральность, формальность, меланхолия.
Несмотря на то, что в некоторых ситуациях серый может создавать мрачную и грустную атмосферу, он всё же часто используется профессиональными дизайнерами.
Всё дело в оттенках: чередуя их, можно получить все эмоции, вызываемые как чёрным цветом, так и белым. В общем, серый — это мощный инструмент в умелых руках.
 Awwwards
AwwwardsА в сочетании с более яркими цветами в дизайне серый фон кажется современным, а не мрачным, например на Awwwards.
Бежевый
Эмоции и ассоциации: передаёт характер остальных цветов.
Сам по себе бежевый цвет довольно тусклый и невыразительный, но у него есть одно замечательное свойство: бежевый принимает характер цветов, которые его окружают. Поэтому, если он предназначен не для выражения сдержанности, бежевый служит в качестве фона или второго цвета.
Более тёмные оттенки бежевого создают ощущение традиционности и приземлённости, дают ощущение бумажной текстуры, а более светлые оттенки кажутся свежее и современнее.
 Dishoom
DishoomНапример, на сайте ресторана Dishoom светло-бежевый цвет вокруг названия и более тёмные края создают впечатление, что этот ресторан — свежий взгляд на традиционную кухню.
Цвет слоновой кости
Эмоции и ассоциации: комфорт, элегантность, простота.
Цвет слоновой кости, а также кремовый вызывают практически те же эмоции, что и белый. Однако цвет слоновой кости более тёплый (или менее стерильный), чем белый, что создаёт большее ощущение комфорта, сохраняя при этом минимализм.
Можно использовать цвет слоновой кости вместо белого, чтобы смягчить контраст между ним и более тёмными цветами. Например, на сайте Art in My Coffee коричнево-оранжевые элементы размещены на фоне цвета слоновой кости (который выглядит сероватым), что сохраняет ощущение теплоты.
 Art in My Coffee
Art in My CoffeeЦветовая гамма
У каждого сайта есть цветовая гамма, в которой основные цвета используются для заполнения большего пространства. Как мы говорили раньше, использование этих цветов воздействует на разум и настроение человека в основном подсознательно. Так что выбирайте их тщательно.
Несмотря на то, что существует множество способов сочетать цвета, мы остановимся на трёх самых успешных и часто используемых.
Триада (тройная гармония, треугольник)
 Триада
ТриадаТриада — основная и самая сбалансированная система из трёх цветов. В ней используется резонанс и дополнение цветов, но нет сложного контраста, из-за чего триада является самой надёжной гаммой.
На цветовом круге из 12 цветов выберите любые три, расположенные в 120 градусах друг от друга: один цвет для основного фона и два для контента и панели навигации.
Двойная комплиментарная система
 Двойная комплиментарная система
Двойная комплиментарная системаЭту гамму труднее воплотить, но она может оказаться выгодным решением. Используется четыре цвета: два контрастных и два дополнительных.
Посмотрите, как замечательно выглядит страница Florida Flourish, основанная на такой схеме. Красный и зелёный цвета контрастируют в растениях и блоках с текстом, а голубой фон и оранжевая пустыня эффектно дополняют картину.
 Flourish
FlourishАналоги (последовательная система)
 Аналоги
АналогиГамма аналогичных цветов использует в основном дополняющие друг друга оттенки. Это позволяет особенно ярко подчеркнуть какие-то качества и вызвать определённые эмоции.
Например, сочетание красного, оранжевого и жёлтого цветов подчёркивает энергичность и жизненную силу. Использовать такие гаммы очень просто, но сложно выбрать, какие именно цвета войдут в сочетание. Эффект от них будет преувеличен, так что ошибаться нельзя.
Например, использование голубого, бирюзового и зелёного цветов в дизайне сайта Blinksale создало атмосферу спокойствия и умиротворения. Обратите внимание, как использовали жёлтый цвет, чтобы подчеркнуть важные моменты.
 Blinksale
BlinksaleЭто только основы цветовой теории, которая может помочь в создании впечатляющего пользовательского дизайна, и нет предела тому, как далеко вы можете зайти в плане цвета на своём сайте.
Инструменты-помощники для выбора цвета
К счастью, есть несколько инструментов, которые помогают воплотить теорию цвета на практике. Попробуйте эти палитры, чтобы не надо было начинать с нуля в создании своей:
- Adobe Color CC, ранее известный как Adobe Kuler. Это один из самых надёжных инструментов в выборе цвета.
- Paletton. Если вам нужен простой инструмент для максимально быстрого выбора цвета, Paletton отлично подойдёт.
- Flat UI Color Picker. Прекрасный инструмент для выбора цвета пользовательского интерфейса.
А если эти инструменты вам не подходят, вот ещё 28 сайтов с палитрами и разными инструментами для выбора цвета.
Прямая зависимость между цветом и эмоциями
Помните: пользователи редко замечают и оценивают цвет фона, панели навигации, отдельных деталей, но это не значит, что цвет при этом не воздействует на них. Просто это происходит подсознательно.
У пользователя возникают какие-то эмоции, складывается отношение к сайту или бренду, он совершает определённые действия: скроллит вниз, нажимает на кнопки, побуждающие к действию, или, наоборот, не замечает их. И цвет играет во всём этом огромную роль.
Если у вас есть свои советы, касающиеся использования цвета в веб-дизайне, просьба поделиться в комментариях.
lifehacker.ru
Психология цвета в дизайне, таблица цветов
Одним из самых весомых элементов в дизайне является цвет, который на подсознательном уровне задает стиль и настроение всей рекламе в целом. Каждый цвет способен вызывать у человека определенные эмоции, ассоциации и чувства, именно поэтому сфера применения цветов настолько широка. Эта связь формировалась на протяжении тысячелетий и плотно укоренилась в головах людей и разных народов. Как не парадоксально звучит, но цвет способен воздействовать не только на зрение, но и на совершенно другие органы чувств – мы можем ощутить вкус нежно-розового или услышать кричащий красный сигнал «стоп», мы можем, видя голубой цвет, представить горизонт и небо, или при виде зеленого ощутить запах только скошенной травы.

Восприятие человеком цвета может зависеть от множества факторов: от окружающей его среды, народа, обычаев, сформировавшихся устоев общества; от индивидуальных физиологических особенностей организма либо же от физиологии цвета в целом. Если говорить про традиционные ассоциации, то они сформировались из взаимодействия человека с окружающим его миром и его поведением. Так, например, когда жизнь первых людей была прочно связана с днем и ночью, яркий солнечный день и сопровождающие его цвета (желтый, оранжевый, голубой) подразумевали активность, поиск пищи, обустройство жилья и множество других забот, а вот ночь и ее оттенки темно-синего, черного ассоциировались с временем отдыха, сна, спокойствия и расслабления. Красный же цвет, в свою очередь, напоминал об огне, крови, битве, которые требовали большого количества жизненных сил.
Но не только обычаями вызваны данные ассоциации, в этом сложном процессе принимает участие и играет главную роль физиологическая составляющая. Цвет, в первую очередь, это излучение с различными длинами волн и разной степенью отражения и поглощения. Как только глаз воспринимает цвет, мозг начинает активную работу, которая отдается и в нервной системе. Солнечные, горячие цвета имеют самую большую длину волны, и это требует затрат немалого количества энергии, что увеличивает сердцебиение, частоту дыхания. И наоборот, холодные, менее импульсивные цвета имеют небольшую длину волн, что отзывается в расслаблении и успокоении организма. Именно поэтому очень важно на первоначальном этапе разработки определить точные цели дизайна и правильно подобрать фирменные цвета, вне зависимости от масштаба реализуемой задачи – будь то одиночный логотип либо объемный фирменный стиль корпорации.

Красный цвет
Первоначально хотелось бы обсудить один из самых сильных, страстных, но довольно агрессивных цветов. Красный цвет превалирует в брендинге самых крупных компаний, и на то есть свои убедительные причины — он одновременно и теплый, и побуждающий к действию, к мозговой активности, он присваивает компании чувство уверенности и мощи, заявляя о ее возможностях и силах. Красный цвет может нести в себе довольно много различных подтекстов – динамичность, скорость, активность, в некой степени игра, опасность, страсть, предупреждение. Данный цвет, как не парадоксально это звучит, одновременно может как улучшать настроение, так и раздражать нервную систему, вызывая внутреннее ощущение ярости, стресса и даже гнева. Именно поэтому следует внимательно относиться к его использованию в виде основного фирменного цвета, не забывая разбавлять его более спокойными красками.
В подсознании человека красный цвет символизирует огонь, жару, страсть, энергию, любовь, кровь; повышая давление, он стимулирует желание к борьбе и высвобождает жизненные силы. Также красный цвет при больших количествах может ассоциироваться с опасностью и предупреждением, заставляя обратить на себя внимание.
Стоит отметить, что отношение к красному цвету в некоторых странах совершенно противоположное. Так, например, жители Дальнего Востока связывают красный цвет исключительно с возвышенными эмоциями, чувством любви, зарождением жизни, праздником. Франция на протяжении многих веков превозносит красный цвет как аристократический, облагораживающий, именно поэтому высшие слои французской элиты всегда предпочитали одежду из красных оттенков. Япония и США в большинстве случаев связывают красный цвет с опасностью, а для жителей Египта красный ассоциируется исключительно со скорбью. Австралийцы же отличны от многих народов и со времен первых аборигенов считают красный цвет цветом земли.

Оранжевый цвет
Горячий пляж, раскаленный песок, яркое солнце, сочный цитрус – самые первые ассоциации, возникающие при упоминании следующего цвета. Оранжевый цвет, пожалуй, один из самых жизнерадостных, молодежных и динамичных цветов, он в меру импульсивен, зачастую помогает ощутить чувство благополучия, веселья, счастья и поднимает настроение. За счет ускоренного сердцебиения и обостренного восприятия, оранжевый цвет оказывает положительное влияние и помогает избавиться от неприятных эмоций. Оранжевый является не только замечательным антидепрессантом, также он хорошо заметен как в дневное, так и в ночное время суток, и энергично выделяет окрашенные в него предметы. На подсознательном уровне оранжевый цвет символизирует энергию, ритм, свет, энтузиазм, также он вызывает теплые, радостные, дружелюбные чувства. Оранжевый цвет экспансивный, яркий, требует внимания.
Хотелось бы отметить про положительное медицинское воздействие на организм человека под влиянием оранжевого цвета. Учеными доказано, что данный цвет способен снимать глазное давление, он помогает побороть мигрень и снять усталость спустя нескольких минут пребывания в помещении, окрашенным этим цветом. Данный цвет стимулирует аппетит, а после трапезы вызывает легкое чувство эйфории.
Если говорить про отношение к оранжевому цвету в разных странах, то кардинальных различий нет – европейские страны ассоциируют его с теплом, ярким пламенем, энергий, периодом сбора урожая, началом осени; в Индии видят связь оранжевого цвета с шафраном, а вот в Нидерландах данный цвет является официальным и очень популярен среди граждан государства.

Желтый цвет
Самым счастливым цветом спектра по праву можно назвать яркий, солнечный желтый цвет. При упоминании о данном цвете возникают образы солнца, золота, улыбки и ощущения радости, счастья, легкости и оптимизма. Если говорить про влияние желтого цвета на организм, то оно двоякое: при умеренном количестве либо приглушенных оттенках желтый помогает сконцентрироваться, настраивает на работу, помогает с самоорганизацией и быстрым принятием решений, улучшает память; при обилии он может становиться назойливым и приводить к утомлению и раздражению организма. Именно поэтому злоупотреблять «кричащими» оттенками желтого не стоит. Несмотря на это, к желтому цвету можно легко отнести символы счастья, оптимизма, интеллекта, креатива, солнечного света, тепла, лета, праздника, надежды, философских мыслей. Однако есть и другая сторона медали — в частных случаях, желтый может ассоциироваться с ревностью, предательством, изменой, обманом, завистью или болезнью.
Данные значения формировались на протяжении многих веков. Например, почитание и превозношение желтого цвета повелось еще со времен династии Цин, где лишь император мог носить одежду данных оттенков, а китайцы связывали желтый цвет исключительно с мудростью и ученьем. Более приглушенные золотые оттенки желтого ценились во все времена и выражали роскошь, благородство, святость и связь с солнцем. А вот негативная связь желтого цвета с болезнью возникла еще в средневековье во времена бушующей эпидемии чумы, когда зараженные дома помечались желтым крестом. Тогда же, поднятый желтый флаг означал карантин.
Несмотря на бурное прошлое, сейчас желтый цвет стал восприниматься по-другому и начал активно использоваться во многих сферах. Являясь самым ярким и видимым из цветов, он мгновенно привлекает внимание, его предпочитают использовать для различных упаковок, дорожных знаков, опознавательных знаков (желтая карточка судьи, предупреждающие надписи и многое другое).

Зеленый цвет
Свежий, натуральный, экологичный – все эти слова относятся к природному зеленому цвету, который мгновенно способен передать ощущение жизни, роста, свежести растительного мира. Зеленый цвет благоприятно воздействует на организм человека, он способен снимать болевые ощущения, успокаивать, без труда сможет нормализовать глазное давление, улучшить циркуляцию крови и привести тело человека в необходимый жизненный тонус. Тонизирующий зеленый цвет может символизировать многое – как положительные образы, так и отрицательные. К положительным можно отнести природу, свежесть, растительность, влагу, естественность, натуральность, весну, восстановление, молодость, рост, старт, спокойствие, умиротворение, медицину, деньги, щедрость, а к отрицательным относят неопытность, зависть, неудачу, однообразие.
Интересен тот факт, что весь мир считает зеленый цвет символом безопасности, вспомнить тот же светофор и зеленый в качестве обозначения безопасного начала движения для пешеходов. Вопреки всем, французский народ напрямую связывает зеленый цвет с преступностью, а китайцы ассоциирует его с изгнанием и предательством. Для Ирландии же зеленый тесно связан с их национальным символом – трехлистным клевером.

Синий цвет
Одним из самых успокоительных и миротворных цветов, по праву, считается синий цвет. Синий цвет – это одновременно холод и прохлада, властность и мудрость, верность и честность, очищение и бездонность, креативность и ум. Большое количество компаний отдает предпочтение синему цвету и не зря, ведь он является очень глубоким, внушает чувство доверия, олицетворяет стабильность, ответственность, бесконечность, полет идей и мыслей. Стоит отметить и положительное влияние синего цвета на организм человека: он успокаивает, освобождает человека от страхов и переживаний, помогает сконцентрировать внимание, нормализует кровяное давление, регулирует дыхание, уменьшает болевые ощущения, а также помогает восстановлению зрения. Однако при длительном воздействии и неумеренных количествах синий цвет может вызывать угнетенность и тревогу. Интересно и то, что синий цвет отлично подавляет чувство голода и притупляет аппетит, именно поэтому люди, желающие сбросить вес, стараются окружить себя предметами данного цвета. Синий цвет может символизировать мир, гармонию, чистое небо, прохладный ветер, воду, спокойный океан, холод, мощь технологий, чистоту, порядок.
Влияние синего цвета в некоторых странах диаметрально противоположное. Так, в Египте, как и во многих странах мира, синий цвет обозначает цвет неба, спокойствия, истины. Интересным моментом египетской истории было то, что при завершении строительства пирамид, каждую было велено окрашивать внутри в синий божественный цвет. А вот американцы связывают синий цвет с мужеством и стойкостью, именно это символичное значение и было заложено в синее поле государственного флага США. В Японии же синий цвет, как не странно, ассоциируется с обманом и мошенничеством, а для иранцев он обозначает скорбь. Китайцы же, наоборот, связывают данный цвет с величием и бессмертием человеческой души.

Бирюзовый цвет
Золотую середину между зеленым и голубым оттенками принято называть бирюзовым цветом. Этот цвет раскрывается в экстравагантном камне бирюзы, морских волнах, хвое и листьях деревьев под определенным наклоном, лагуне, дожде и многом другом. Бирюзовый цвет по-своему притягательный, он яркий, динамичный и приковывает взгляд, даря ощущение радости, жизни, веры, чистоты и исцеления. Полученный смешением двух оттенков, бирюзовый цвет вобрал в себя их качества – он облагает балансирующими, успокоительными свойствами, помогая убрать негативные эмоции, и одновременно привносит гармонию в окружающий мир. Бирюзовый цвет принято считать цветом баланса, сосредоточенности и уравновешенности, он помогает внушать доверие, уважение и помогает процессу общения. Очень полезно иметь какую-нибудь вещь этого цвета перед серьезными переговорами или выступлением на публике – сфокусировав свой взгляд на ней на несколько минут, от страха и волнения не останется и следа.
В древние времена бирюзовый оттенок считался мистическим и оберегающим цветом, способным защитить человека от несчастий и бед. В настоящее время в разных народах он имеет примерно одинаковые ассоциации: восточные культуры связывают данный цвет с нежностью, верностью, исцелением, сдержанностью, знаниями, творчеством, уверенностью, общением и считают его более чувствительным и эмоциональным цветом нежели рациональным. Европейские страны относят к бирюзовому цвету такие символы, как уравновешенное состояние, баланс, и конечно же, общение, связь которого с бирюзовым тоном определяется в компьютерном информационном потоке, который обычно окрашен в бирюзовый цвет и способствует виртуальному общению людей.

Фиолетовый цвет
Фиолетовый цвет является сильнодействующим цветом, манящим своей загадочностью и мистицизмом. Сильный и важный, аристократичный и благородный, он производит неизгладимое впечатление и передает дух вдохновения, чувственности, романтизма, творчества, великих идей. Фиолетовый цвет вобрал в себя яркую страсть красного и противоречивое спокойствие синего цветов, став неисчерпаемым источником баланса, сосредоточенности, медитации, познания истины, духовности и загадочной интуиции. Если рассматривать влияние фиолетового цвета на организм человека, то оно выражается в благотворном воздействии на сосудистую систему, фиолетовый цвет успокаивает нервную систему, помогает при воспалениях, нормализует сон, увеличивает работоспособность, а также, содействуя вырабатыванию мелатонина, он помогает омоложению организма человека. Фиолетовый цвет оказывает несоизмеримое влияние на область чувств, помогая освободиться от негативных эмоций и плохого настроения.
Учеными доказано, что добывание фиолетового цвета было начато в Древнем Риме, где сделали возможным получать фиолетовый и пурпурный пигмент из особого вида моллюсков. В тот период времени эта краска была самой дорогой и использовалась только в торжественных мероприятиях. Глубокий фиолетовый цвет на протяжении многих веков был в почете и присутствовал в нарядах королей и духовенства, что начало ассоциировать его с властью, богатством, роскошью, лидерством, благородством, силой, тайной, недоступностью.

Розовый цвет
Весна, любовь, подарки, праздник, молодость, восхищение, чувство прекрасного, яркость… Все эти слова очень точно характеризуют и передают настроение розового цвета, который, без сомнения, можно считать самым женственным и нежным цветом из всего цветового диапазона. Он чувствителен, романтичен, ненавязчивым образом чарует своей красотой и мягкостью. Розовый цвет пленит и символизирует женское начало, романтику, безусловную любовь, интимность, робость, сентиментальность, незрелость, слабость, доброту. Он является воплощением привлекательности, симпатии, мечтательности, радости и оптимизма. Мягкость розового цвета способна избавить от агрессивности, плохого настроения, успокоить нервную систему и даже улучшить пищеварение. С другой стороны, слишком обильное использование данного цвета может характеризовать феминизм, наивность, чрезмерную раскрепощенность, плаксивость.
Розовый цвет, являющийся цветом богини Венеры, практически во всех странах мира ассоциируется с сентиментальной любовью, романтикой и трогательными чувствами. Он является символом счастья и жизненного равновесия. Являясь отличным антидепрессантом, розовый цвет нашел множество сфер применения – например, многие тюрьмы ввели в эксплуатацию использование розового цвета в одежде, помещениях, что значительно снизило враждебность среди заключенных. А вот в Японии долгое время существовал странный обычай вставлять розовые пластинки в глаза самым неугомонным дебоширам.

Коричневый цвет
Коричневый цвет является одновременно как сдержанным, консервативным, так и теплым, уютным, домашним цветом. В первую очередь, он ассоциируется с плодородной землей, домашним очагом, семьей, деревьями, осенью, горячим шоколадом, но также коричневый цвет может означать более абстрактные понятия – надежность, удобство, выносливость, терпение, преданность, трудолюбие, дружбу, стабильность. При больших количествах темных оттенков может символизировать тревогу, скуку, страх, поэтому очень важно разбавлять темный коричневый более оптимистичными цветами, например бежевыми, кофейными, желтыми или оранжевыми красками. Влияние коричневого цвета на здоровье человека разностороннее и напрямую зависит от выбираемых оттенков: более теплые тона успокаивают, поддерживают в тяжелый период тревог и волнений; более темные неразбавленные оттенки отрицательно действуют на психику, вызывают чувство печали, тоски, меланхолии, ностальгии и увядания.
Коричневый цвет вневременный и всегда считался цветом стабильности и реалистичности, стоит вспомнить цветовую палитру мебели за последние несколько столетий, коричневое дерево и в минувшем, и в настоящем времени остается актуальным и современным.

Серый цвет
Серый цвет соотносят с классикой, нейтральностью, холодом, спокойствием и беспристрастностью. Редко можно встретить человека, отдающего предпочтение только серому цвету, или наоборот, имеющего резко негативное отношение к нему. Серый цвет не доставляет ярких положительных эмоций, но и не вызывает депрессии. К нему можно отнести следующие символичные значения: статичность, стабильность, формализм, скука, консерватизм, достоинство, справедливость, надежность, скромность, реализм. Также серому цвету присущи ассоциации, связанные с интеллектом, мудростью, мозгом («серое вещество»), зрелостью. Металлические оттенки соотносят с прогрессом, технологиями, производством, скоростью и профессионализмом. Серый цвет относится к холодным оттенкам, и поэтому желательно разбавлять его более теплыми оттенками, иначе при обилии серый цвет может стать унылым, неприятным, занудным и печальным. Серый цвет прохладный и успокаивающий, он не способствует разговору и не побуждает к действию, наоборот, он является успокаивающим, оказывающим положительное влияние на нервную систему, расслабляющим, и даже в некоторой степени усыпляющим.
С течением времени значение серого цвета постоянно менялось. В древности серый цвет связывали с нищетой, безысходностью и нижними слоями общества. В Средневековье он стал ассоциироваться с практичностью, холодным расчетом, целомудрием, сдержанностью; его стали предпочитать джентльмены и люди высшего общества. В религии данный цвет обозначает покаяние и духовное бессмертие, даже у масонов была обязательна одежда именно серого цвета.

Черный цвет
Черный цвет довольно противоречив: с одной стороны, он мистичен, окутан тайной, неким отрицанием, печалью, но одновременно с этим является консервативным, глубоким, внушающим доверие цветом. Некоторые люди связывают черный цвет с изысканностью, утонченностью, изяществом, элегантностью, другие же делают акцент на власть, авторитарность, помпезность, солидность, аристократизм, мудрость. Черный цвет является ахроматичным, т.е. бесцветным, он может как безжалостно поглотить, так и грамотно усилить, подчеркнуть остальные цвета. К черному цвету применимы множество ассоциаций: тишина, ночь, тьма, бесконечность, вызов, покой, тайна, загадка, мистика, печаль, защищенность, эксклюзивность и многое другое.
В разных культурах черный цвет воспринимается совершенно с разных ракурсов. Европейцы в большей степени связывают черный цвет со злом, тревогой, разрушением, скорбью; отодвинув прямые ассоциации на задний план, черный цвет также может олицетворять элегантность, авторитет, утонченность, статус. Как ни странно, восточные культуры имеют совершенно другую точку зрения – там черный цвет имеет только положительные значения и обозначает счастливый брак, интимность, крепкую любовь, здоровье, умиротворенность, спокойствие. В Китае черный цвет символизирует мужественность и очень популярен среди мужского населения, а индийцы связывают его с восстановлением организма и здоровья.

Белый цвет
Белый цвет, по праву, считается самым чистым, духовным и воздушным цветом. Белый цвет – это свет и жизнь, простота и чистота, духовность и совершенство, доброта и невинность, истина и единство, мир и безопасность, саморазвитие и целомудрие, непорочность и святость, свобода и безгреховность. Белый цвет является очень полезным для здоровья: он освежает и снимает скованность, заряжает силой и энергией, поднимает настроение, снимает депрессию и пассивное состояние, дарит ощущение счастья, успокаивает нервную систему, приводит в порядок мозг и очищает разум. Однако следует быть внимательнее и стараться избегать использование только белого цвета, его большие количества могут склонить в сторону холода, пустоты, одиночества, отрешенности и желания замкнуться в самом себе.
В международном обществе белый цвет обозначает мир или стремление к перемирию, здесь стоит вспомнить белого голубя, выпускаемого на праздники и торжества, или белый флаг, символизирующий о намерении сдаться в плен. В большинстве стран белый также ассоциируется с чистотой и невинностью, хотя восточные страны (Китай, Япония, Индия) считают этот цвет символом печали, траура, скорби, не понимая традиции, где невеста выходит замуж в белом подвенечном платье.
При выборе цветовой гаммы для будущего дизайна очень важно понимать для какой целевой аудитории он предназначен и какие задачи обязан выполнять. Учитывая эту информацию, можно точно определить и отдать предпочтение нужному цвету. Если вы хотите выдержать строгий, деловой, корпоративный стиль, то следует включить в работу более холодные, неимпульсивные оттенки, будь то синий, зеленый, фиолетовый, голубой, серый, черный или иные цвета. Если вашей компании необходимо создать более чувственный, эмоциональный, яркий, «живой» дизайн, то предпочтение следует отдать теплым, импульсивным тонам, например, красному, желтому, оранжевому, розовому, салатовому и другим цветам.
Копирование материалов запрещено, все материалы защищены авторским правом. Дизайн-студия Елены Шутовой.
Если вам понравилась или была полезна данная статья, будем рады получить небольшое поощрение в виде ссылки в социальных сетях. Для этого нажмите на кнопку любой социальной сети, расположенной ниже.
e-shutova.com
Психология цвета и web-дизайн
Как одним из залогов притягательности и успеха того или иного шедевра живописи выступает умение автора работать с цветом, так и веб-дизайнерам сегодня удается добиваться определенного эмоционального восприятия сайтов пользователями. В свою очередь, это способствует большей заинтересованности посетителей, уровню их доверия к ресурсу компании и увеличению прибыли.
Теория цвета. Основные моменты
Использование цветов и их сочетаний в коммерческих и бизнес-целях основывается на теории цвета или психологическом и эмоциональном восприятии цвета человеком. Грамотное цветовое оформление гораздо больше, чем просто украшение. Именно цветовое решение в дизайне страниц способно сыграть решающую роль в достижении поставленных перед Интернет-ресурсом целей путем коррекции восприятия пользователями веб-страниц.
В общем и целом теория цвета в веб-дизайне базируется на трех составляющих, открывающих бездну возможностей и широкое поле для экспериментов для дизайнера при разработке интерфейса:
- Контраст
- Дополнение
- Резонанс
Использование резко контрастирующих друг с другом цветов и оттенков позволяет подчеркивать остроту, пикантность, важность отдельных элементов или информации. Контрастные оттенки, то есть диаметрально противоположные, выбираются с помощью цветового круга, или колеса. Для того, чтобы подобрать контрастирующую пару для того или иного оттенка, достаточно выбрать соответствующий сегмент на цветовом круге, после чего выбрать соответствующий сегмент на противоположной стороне.

Дополняющими являются цвета и оттенки, не конфликтующие друг с другом, а подчеркивающие, способные усилить эффект друг друга. Дополняющие цвета также подбираются по цветовому кругу. У каждого цвета существует 2 дополнения, расположенные до и после основного цвета, которым может выступить любой из шкалы. В качестве примера можно привести следующий: если основным цветом выбран лиловый, то дополняющими его цветами будут расположенный до него в круге розовый, и следующий после него голубой.
Предполагает использование приемов игры на подборе цветовых и оттеночных сочетаний одной гаммы – яркой и теплой (например, желтый, оранжевы, красный и их оттенки) или холодной и темной (например, фиолетовый, голубой, зеленый и оттенки). Так теплые яркие цвета, особенно в своем сочетании, эмоционально воспринимаются как энергетик, побуждают к действию, а холодные способны расслабить, успокоить, сосредоточить. То есть цвета одной гаммы резонируют друг с другом, усиливая эмоциональный эффект.
Цвет и эмоции
Давно доказан тот факт, что тот или иной цвет способен оказывать на человека определенное эмоционально-психологическое воздействие. Задачей веб-дизайнера представляется постижение и эффективное применение данного искусства влияния на пользователей Всемирной сети путем создания необходимой атмосферы для конкретного сайта с помощью цветового оформления.
Однако в данной теории есть нюанс, который также стоит учитывать при разработке дизайна веб-страниц. Психологические особенности эмоционального восприятия цветов и их сочетаний в значительной мере зависят от особенностей культуры и менталитета. К счастью, таких культурных групп не много, и они крупные.
Для западной культуры свойственны следующие основные особенности эмоционального восприятия цветов.

Красный цвет
Красный – один из самых ярких, бросающихся в глаза, стимулирующих цветов палитры. Красный – это неприкрытый мощный энергетический заряд, способный мотивировать, принуждать, возбуждать.
Красный цвет эмоционально воспринимается как олицетворение молодости, силы, власти, важности.
Красный – отличный выбор, когда необходимо привлечь внимание, выделить важное, предупредить, побудить двигаться в необходимом направлении. Вместе с тем, красный в неумеренных количествах может вызвать гиперстимуляцию, побудив агрессию, поэтому с количеством особенно ярких оттенков красного дизайнеру следует быть осторожным.
Оранжевый цвет
Достаточно яркий, заметный, окутывающий теплом оранжевый цвет, в зависимости от интенсивности оттенка способен вызывать у пользователя целую гамму эмоций.
Используемый в качестве основного в дизайне, оранжевый цвет стимулирует и подогревает интерес пользователя, оказывая бодрящий эффект.
Эмоциональная и ассоциативная окраска оранжевой гаммы следующая – это бодрость, энергия, радость, энтузиазм, движении, творчество.
Желтый цвет
Желтый, пожалуй, самый универсальный цвет палитры, ассоциирующийся со счастьем, солнцем, энтузиазмом, архаичностью (в его боле темных спокойных оттенках). Желтый заряжает энергией, но мягко, одновременно создавая ощущение комфорта. Темные оттенки желтого и цвет золота вызывают любопытство, обеспечивают пользователю ощущение старины, стабильности, мудрости, дарят уверенность в авторитетности и профессионализме компании.
Зеленый цвет
Зеленый – довольно неординарный, сложный цвет с двояким характером синего и желтого. Вместе с тем, зеленый отличается и собственным ярким нравом, ассоциируясь с ростом, природой, открытием возможностей, а также темой финансов, успеха, изобилия (более темные, насыщенные тона).
Сам по себе зеленый цвет выступает в палитре мостиком между холодной и теплой цветовой гаммой. Он одновременно обладает расслабляющим и умиротворяющим воздействием синих оттенков и энергичностью и теплотой желтого.

Синий цвет
Эмоциональная окраска синего существенно зависит от тона. Так светлые оттенки синего способны вызывать чувство спокойствия, открытости и безопасности, в то время как темные тона ассоциируются с надежностью, незыблемостью, опытом, которым можно доверять, и неким сплином. Это позволяет отнести синий цвет к универсальным цветам.
Фиолетовый цвет
Фиолетовый – цвет величия, роскоши, романтики, передаваемых светлыми оттенками, а также тайны и мистики, с которыми ассоциируются более темные насыщенные тона фиолетового. Так пурпурный оттенок вызывает эмоциональное ощущение атмосферы щедрости и богатства. От более нежного лавандового веет романтичностью.
Черный цвет
Черный – нейтральный, но очень сильный цвет, ассоциирующийся с изысканностью, сдержанностью, властью. Присутствуя на любом сайте и сочетаясь с другими цветами, черный способен вызывать разные или подчеркивать эмоции и ассоциации. Также черный может выступать доминирующим цветом в дизайне, однако опасность его чрезмерного использования состоит в том, что страница может ассоциироваться у посетителя со злом и нервозностью.
Умеренное использование черного для оформления отдельных блоков и элементов сайта создает у посетителей ресурса ощущение изысканности, лаконичности, минимализма, элегантности, стиля.
Белый цвет
Белый – традиционно считается цветом добродетели, чистоты, простоты. Отличный вариант для фона сайтов, выполненных в минималистическом дизайне.
Существенной особенностью, свойственной только белому цвету, выступает то, что белый наиболее выгодно и эффектно подчеркивает все остальные цвета, эмоционально резонируя с ними.
Серый цвет
Нейтральность серого не отменяет того эмоционального эффекта, на который он способен. Серый ассоциируется с формальностью, меланхолией, нейтральностью, грустью, сдержанностью.
Серый в различный его оттенках представляет собой удивительную игру белого и черного, дающую тот или иной интересный эффект. Кроме того, интересно смотрятся в дизайне несколько различных оттенков серого цвета, а сочетание серого с сочным ярким цветом палитры выглядит заметно, ярко, свежо, стильно.
Бежевый цвет
Бежевый цвет также можно отнести к нейтральным, так как сам по себе он довольно невыразительный и тусклый. Вместе с тем, бежевый хорошо сочетается с другими цветами, принимая их характер, но позволяя разбавить общую картину, избежав чрезмерности и излишней насыщенности.
Бежевый хорош как в качестве фонового, так и в качестве второго цвета. Светлые тона бежевого смотрятся современно и свежо, более темные передают чувство традиционности и приземленности.
Цвет слоновой кости
Неординарный цвет в палитре от молочного до кремового способен передавать те же эмоции, что и белый, только придавая им больше мягкости. Цвет слоновой кости ассоциируется с простотой, элегантностью и комфортом, а в дизайне веб-страниц, используемый вместо белого, способен смягчать контраст между темными цветами.
Выбор цветовой гаммы
Дизайн любого сайта предполагает подбор цветовой гаммы, или сочетания цветов и тонов с целью достижения того или иного эмоционального подсознательного эффекта на посетителя. Существуют различные способы подбора цветов, однако наиболее эффективными, гармоничными и используемыми считаются триада, двойная комплиментарная система и выбор цветов-аналогов.
Триада
Триада, как следует из самого названия, представляет собой систему из 3 гармонирующих цветов. Выбор цветов осуществляется по цветовому кругу, содержащему 12 вариантов цветов, по принципу равностороннего треугольника. Это наиболее сбалансированная система, сочетающая в себе преимущества резонанса и эффекта дополнения без сложных контрастов.
Двойная комплиментарная система
Данная система предполагает использование уже 4-х цветов, также подбираемых по цветовому кругу. Из них 2 цвета контрастируют, и 2 выступают дополняющими. Найти гармоничный вариант воплощения такой гаммы на практике сложнее. Найти же цвета не сложно. Для этого необходимо выбрать первый цвет, а второй будет для него контрастным. Третий цвет будет расположен рядом с первым, выступая дополняющим. Четвертый – контрастным для третьего.
Цвета-аналоги
Это так называемая последовательная система, предполагающая выбор трех, как правило, дополняющих цветов по цветовому кругу. Сочетание цветов аналогов и игра на тонах позволяет экспериментировать с вызовом необходимого эмоционального эффекта у пользователей.
depix.ru
Цвет в дизайне / ua-hosting.company corporate blog / Habr
Нет надобности расписывать, как важен цвет в дизайне. Удачное цветовое решение — это уже половина успеха проекта. В помощь развивающимся дизайнерам — немного теории цветового круга и подборка ссылок на полезные ресурсы.
Базовый цветовой круг пригодится в выборе наиболее подходящего сочетания цвета (или поможет гармонично совместить между собой определенные оттенки). Он изображает базовые и известные еще со школы правила смешивания основных цветов: красного, синего и желтого. Если смешать красный и желтый — получится оранжевый, синий и желтый дадут зеленый, а красный с синим — фиолетовый. Оранжевый, зеленый и фиолетовый — это вторичные цвета. Третичные цвета, как красно-фиолетовый и фиолетово-синий, получены от смешивания основных с вторичными.

Согласно теории цвета, гармоничные комбинации используют: два противоположные друг другу цвета; любые три цвета, равномерно распределенные вокруг круга и формирующие треугольник; любые четыре цвета, формирующие прямоугольник (фактически, две пары цветов друг напротив друга).

Правила соответствия цветов
Взаимодополняющие цвета — расположены друг напротив друга. Например, синий и оранжевый, или красный и зеленый.
Они контрастируют между собой, хорошо подчеркивают и выделяют нужный элемент. Лучшее сочетание выходит, когда один цвет применятся в качестве фона, а другим выделяются акценты. Игра с оттенками и тонами разнообразит цветовую гамму и поможет добиться желаемого результата.
Разделение взаимодополняющих цветов осуществляется за счет трех цветов. Они также находятся друг напротив друга, но общая комбинация выглядит более спокойной и разнообразной за счет добавления третего цвета.
Аналогичные цвета любые три цвета, которые находятся рядом с другом. Например, оранжевый, желто-оранжевый и желтый.
Триада образовывается из трех цветов, равномерно удаленных друг от друга. Схема триады создает контраст, где один цвет доминурует, а два других — расставляют акценты.
Две пары используют четыре цвета вместе в форме двух наборов дополнительных цветов.
Полезные веб-сайты
В сети немало ресурсов, которые предоставляют готовые цветовые палитры, паттерны и шаблоны. Ниже подобран небольшой список из полезных для дизайнера «цветовых» ресурсов.
СOLOURlovers
www.colourlovers.com/palettes/most-views/all-time/meta
Творческое сообщество, где люди со всего мира выкладывают готовые цветовые решения и шаблоны. Все выложенное оценивается пользователями.

Color Safe
colorsafe.co
Веб-сайт с красивыми и доступными цветовыми палитрами, основанными на рекомендациях WCAG Guidelines.

COLORS
clrs.cc
Простая палитра цветов для веб-разработки.

UiGradients
uigradients.com/#PinotNoir
Большая коллекция уже готовых цветных градиентов.

Couleurs
couleursapp.com
Удобное приложение для того, чтобы «выхватывать» и сохранять цвета, которые отображаются на экране.

Web Colour Data
webcolourdata.com
Делает разбивку любого сайта по цветовой гамме (по номерам и образцам).

Material Palette
www.materialpalette.com
Генерирует цветовую палитру дизайна.

Material Colors
materialcolors.com
Подборка цветовых образцов из Google’s Material Design Guidelines.

Material Design Colors
www.designskilz.com/colors
Это небольшое веб-приложение помогает визуализировать цвета дизайна и скопировать их в различных форматах.

Material Design Palette
codepen.io/addyosmani/full/jlvoC
Цветовая палитра на 500 диапазонов оттенков для Android, веб и iOS.

Colours
colours.neilorangepeel.com
Цвет по номерам и расположению на палитре.

Rrggbb
rrgg.bb
Образцы цвета с номерами для программ.

Fifty Shades Of Grey For Web Designers
www.mynameisq.com/web-lab/fifty_shades_of_grey
Оттенки и образцы серого для веб-дизайна.

Fifty Shades Of Grey For Web Designers
hex.colorrrs.com
Сайт, подбирающий цвет.

Material UI Colors
www.materialui.co/colors
Палитра UI-цветов от Google, включает основные и дополнительные цвета, которые могут быть использованы для иллюстраций или веб-разработки.

Adobe Color CC
color.adobe.com/ru/create/color-wheel
Выхватывает цвета и оттенки из внешней среды — достаточно навести камеру телефона на что-то красочное.

Coolors
coolors.co/app/f2ee7a-7c6582-6252aa-f1ffc9-cdc5bb
Быстрый генератор цветовой схемы для дизайнеров.

BADA55.Io
bada55.io
Сайт предлагает наиболее агрессивные названия для цветов CSS.

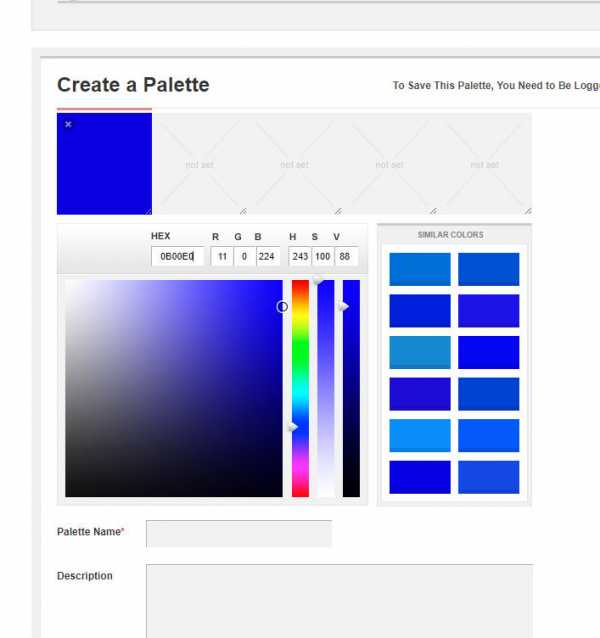
Paletton
paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
Цветовая схема для дизайнеров.

Colourcode
colourco.de
Выбор цвета, основанные на hsl. Схема включает разные комбинации цвета.

Color Palette Generator
www.degraeve.com/color-palette
Создает цветовые схемы. Необходимо ввести URL изображения, чтобы получить цветовую палитру, которая соответствует выбранной картинке.

Color Palettes Color Schemes
www.color-hex.com/color-palettes

ColorSchemer
www.colorschemer.com/online.html
Он-лайн схема, генерирующая цвет.

Colllor
colllor.com
Генератор цветовой палитры.

Contrast-A
www.dasplankton.de/ContrastA
Приложение позволяет пользователям экспериментировать с цветовыми комбинациями, создавать собственные.

Color Hex
www.colorhexa.com
Сайт предоставления информации о любом цвете. Достаточно ввести любые цветовые значения в поле поиска и Color Hex выдаст подробное описание, автоматически преобразовывая в RGB, CMYK, HSL, HSV, CIE-Lab, Хантер-Lab, CIE-Luv, CIE-LCH, XYZ и XYY.

СolorExplorer
www.colorexplorer.com
Полезный сайт, предоставляющий целый набор она-лайн инструментов для работы с цветовой палитры.

ColorLuck
7act.ru/colorluck.php
Инструмент для поиска максимально различных цветов.

habr.com
Практика И Теория Выбора Цвета В Веб-Дизайне / WAYUP
Теория цвета в веб-дизайне – тема обширная, требующая много практики для понимания особенностей ее применения. Выбор цвета также зависит от среды и специфики работы самого веб-дизайнера, поскольку на цвета и оттенки мы смотрим несколько иначе, чем иллюстраторы и художники.
Частично мы уже посвящали цвету в веб-дизайне и Photoshop наши материалы. Но сегодня хотим поговорить и посмотреть на цвета и цветовые палитры немного в общих чертах, где и как проще и удобнее подбирать их сочетания, на что обращать внимание и не только. В общем и целом, мы собрали несколько ресурсов для подбора цветов, нашли интересные готовые палитры и хотим также немного углубиться в некоторые моменты теории цвета.
Теория цвета в несколько абзацев
При разработке сайта у нас есть 16,8 миллионов цветов на выбор. И все их приходится комбинировать и подбирать, а если представить, сколько вариантов таких комбинаций существует, то… это практически бесконечно. Но цвета имеют смысл. Представьте, вам дарят вашу любимую вещь. Вам приятно, вы рады. А теперь представьте, что вещь вещью, но цвет её – самый ненавистный вам. Например, оттенок смешения зеленого, желтого и серого. О, вы будете возбуждены, вы будете крепиться, но радость будет сходить «на нет».
Цвета имеют смысл. Они придают тонус, эмоционально воздействуют аналогично тому, как и шрифт имеет огромное влияние на психологию человека.
Основные цвета – главные для оттенков. Человеческий глаз воспринимает три базовых цвета: голубой, желтый и пурпурный. Любой цвет, что вы видите сейчас перед собой, состоит из комбинации этих трех, но в разных количествах яркости, оттенков и прочего. Да-да, печать полиграфии происходит в этих цветах.
В интернете, наоборот, используется RGB (красный, зеленый, синий) и его шестнадцатеричные значения.
RGB (59, 89, 145) или #3b599b – синий Facebook
RGB (0, 0, 0) или #000000 – черный

Каждые два символа в 16-тиречном коде обозначают основной цвет: красный – 3b, зеленый – 59, синий – 9b.
Холод-тепло
Также цвета длятся на холодные (обилие синего и зеленого) и горячие (множество красных и желтых) оттенки. Горячие цвета в веб-дизайне вызывают чувства тепла, страсти. Они агрессивны и смелы, но также они символизируют и о том, что в некоторых вещах нужно остановиться, поэтому их используют для критически важных сообщений, иконок и прочего.

Холодные цвета привносят прохладу, подходят для зимних тематик, ночных, печальных или водных. Они несут в себе одиночество и холод, страх. Но между тем, они неагрессивны и успокаивающие.
Температура
Температуру изображений также можно менять, в результате чего меняется уровень оранжевого цвета. Таким образом, мы превращаем картинку в более теплую и радостную. Подобно тому, как мир выглядит счастливее, когда солнце бросает на него свои желто-оранжевые лучи. Снижение температуры, напротив, делает изображение холоднее и менее привлекательным, словно бы передают природу в пасмурный день.
Оттенки и тени
Оттенки получаются в результате добавления белого к цветному, аналогично тому, как черный вы добавляете, создавая тень. Оттенки и тени позволяют создать монохромные цвета и палитры, путем добавления разного количества белого и черного.
Например, возьмем основной цвет #8dbdd8 (светло-голубой). Ниже на изображения представлена монохромная палитра, в которой два оттенка справа и слева представляют собой результат добавления разного количества черного и белого.

Насыщенность, тон, свет
Также цвета распределяются по насыщенности, тону и светимости. Насыщение позволяет сделать цвет богаче и темнее. Когда мы говорим «светло-голубой» или «темно-зеленый» — мы имеем ввиду насыщенность.
Цветовой тон определяет отличие от основного цвета радуги (их семь). То есть, например, «зеленовато-голубой». Ни тот, ни этот, но как раз тон.
Светимость определяет цвет по отношению к чисто белому, насколько он яркий или тусклый. Что-то похожее на насыщенность, но зависит от иного параметра.

Цветовые схемы
Если рассматривать цветовые схемы, то их всего четыре: монохромные (оттенки одного основного цвета), взаимодополняемые (из двух цветов, что находятся на противоположных сторонах цветового колеса), аналоговые (три цвета, что находятся рядом на цветовом колесе), триада или триадические (три цвета, что находятся на углах треугольника, нарисованного поверх цветового колеса).




Проектирование макета цветов
Такова краткая теория и впоследствии мы будет просто ссылаться на этот материал. Но также в начале изучения веб-дизайна именно эта теория важна, хотя зачастую ваши глаза могут понимать, что что-то выглядит совсем не так, как описано в цифрах. Вроде синий, но вы чувствуете, что он недостаточно насыщен. Это уже особенности природы развития каждого человека. Именно поэтому многие веб-дизайнеры с головой уходят в работу над дизайном палитры цветов, аналогично тому, как некоторые посвящают себя изучению типографики. Они испытывают разные оттенки, насыщенности, температуры в сочетании с иными вариациями и смотрят, когда, что и как работает.
Тем не менее, когда речь идет о веб-цветах, есть такая концепция, как «веб-безопасные цвета». Она появилась, когда еще дисплеи не могли передать 16 миллионов цветов. Но если есть такие безопасные цвета, зачем еще что-то нужно? Но, согласитесь, приятно знать, почему они вообще существуют и как влияют на выбор цветов в целом.

Стоит понимать, оттого, что мы можем использовать любые цвета лучшие веб-проекты получаются при использовании основной группы цветов. И да, доверьтесь своим глазам. Если им не нравится, что они видят, то попробуйте изменить.
Когда помощь необходима
Если же у вас возникли затруднения проектирования еще на нулевой стадии, то идеи цветовых решений всегда можно найти в интернете. Просто посетите сайт с цветовыми палитрами и настройте его под себя, а затем соберите нужные цвета и работайте с ними в Photoshop. Например, изучайте webdesign-inspiration или awwwards, сортируйте по цветам и находите вдохновение.

Представляет собой библиотеку и мастерскую по созданию палитры цветов. В библиотеке существуют наборы палитр для печати и веб. Можно подобрать цвет и увидеть множественные оттенки и вариации тонов.


Подбирает все цвета и оттенки для заданного вами цвета. Кроме того, ресурс предлагает цвета для сочетания и комбинации, монохромную палитру, аналоговую, вариации насыщения, тонов, светимости и прочего.

Позволяет не только подобрать цвет, оперируя сразу несколькими параметрами, но и затем собрать палитру по заданному цвету. В первом варианте мы создали цвет, а во втором – создали палитру и разброс цветовых оттенков и тонов.


Это одно из немногих мобильных приложений, позволяющее поработать с палитрами цветов на смартфоне или планшете. Но существует и версия для браузера РС. Особенность проекта – работа с цветом в 3D. Нам предлагают конус цветов. Каждая точка для смешивания оттенка придвигается в пределах только своего треугольника, а сам конус можно поворачивать как удобно.



Кроме того существуют и наборы готовых палитр, для Рождества, монохромные, современные, цитрусовые и прочие.

Сайт уже в течение долго времени является каталогом пользовательских цветовых схем. Как правило, в него входят цвета flat дизайна, а также многочисленные узоры, текстуры, фоны, что доступны в свободном доступе.

Цветовые палитры можно подбирать из фотографий и изображений. Мы об этом уже рассказывали и о ресурсах для этого тоже. Идея в целом интересная и весьма полезная, почитайте на досуге.
Цветовые профили
Но между тем, подбор палитры это еще полбеды. Наиболее актуальная тема в веб-дизайне – выбор цветовых профилей. Мы немного касались этой темы ранее (ссылка в начале материала), но вот, что хотим отметить сейчас. Каждый монитор может быть откалиброван под определенный цветовой профиль. Делается это, например, в Windows 10 -> Панель управления -> Управление цветом. Соответственно, определенные цвета могут передаваться по-разному на разных мониторах.
Тема, как мы уже говорили, запутанная и поэтому многие веб-дизайнеры не всегда уверены в том, правильный ли цвет они выбрали. SRGB рекомендуется чаще, но не является необходимым или абсолютно лучшим решением и выбором. Касается это и изображений, что сохраняются со встроенными профилями, и макетов веб-сайта. Иными словами, в этой теме можно долго разбираться.
Но, между тем, многие дизайнеры стараются вообще не думать о них и выполнять работу с настройками на компьютере и в Photoshop по умолчанию. И это тоже верно, поскольку, даже если вы согласуете цвета с заказчиком/клиентом, то все равно не сможете повлиять на цвета на мониторе у конечных пользователей.
Цвета Material UI
Google, создавая правила для material design, подробно описали и положения о цвете. Тем не менее, правила настолько просты в целом, что могут с легкостью применяться к любому интерфейсу, что и сделали их популярными.
Когда же дело доходит до выбора цвета, то конструкция Material следует стилю, аналогичному flat design. Конструкции material для приложений и сайтов находятся в свободном доступе в интернете, и потому можно увидеть наборы цветов воочию, создать палитры и многое иное.


Если вы решаетесь работать только с набором цветов от Google, то рекомендуем протестировать оба инструмента, чтобы увидеть, как и чем они могут дополнить друг друга. Затем дополнительно можно воспользоваться ресурсом 0to255, чтобы подобрать цвета в по яркости и насыщенности.

Заключение
Цвет в интернете в основном прост и не требуется больше, чем пары недель для понимания его основ и теорий. Но если вы решаетесь копнуть глубже в этой самой теории цвета, то вы узнаете очень и очень много сложностей, особенностей, закономерностей, влияний и способов решений. Возможно, у кого-то из вас от обилия информации «голова пойдет кругом»; кто-то решит, что «ему такое и знать незачем, ткнул пипеткой в логотип и раскрасил сайт». Но кто-то решит заглянуть в теорию еще раз, и еще; решит покопаться в «корзинке с цветами» и оттенками, решит начать экспериментировать.
Мы только надеемся, что наши материалы о цвете немного помогут вам в будущем в работе над своими проектами. Помогут найти тот простой способ понимания работы веб-цветов через практику, повторение, доверия своим глазам.
Ресурсов по подбору цветовых палитр много, сайтов для вдохновения тоже, но когда садишься «рисовать» свой собственный проект в голове как-то … пустеет. Сидишь и думаешь: «Какой синий оттенок бы взять… чуть темнее или чуть светлее… эх… а заказчик не захотел думать о таких мелочах…для него-то, что, конечно,… мелочи…»
Новогодние дни и досуг хороший повод для творчества, легкой фантазии в собственное удовольствие, когда, например, кутить и веселиться уже нет сил.
wayup.in
Цвет, психология и продуктовый дизайн
Цвет прекрасен тем, что вызывает у людей разные эмоции. Мы видим вещи и различаем одинаковые объекты при помощи цвета. Мы ощущаем цвета как объект, вызывающий разные эмоции, когда мы смотрим на него. Цвета продуцируются в зрительной системе человеческого мозга. В реальной жизни цвета не существуют. Мы создаем их в своем сознании, что означает, что по своей природе цвета остаются субъективными.
В дизайне цвет действует как ключевая функция, которая привлекает внимание пользователя. Цвет – это аспект, который пользователям проще всего запомнить, когда они сталкиваются с новой вещью. Цвета дизайна всегда связаны с брендингом продукта. Продуктовые дизайнеры используют цвет, как способ сообщить, о чем продукт. В большинстве случаев идея покупки товара, возникающая у пользователя, во многом зависит от цвета. Есть несколько фактов, которые очень важны, когда дело касается психологии цвета.
Факт 1: Цветовые предпочтения связаны с гендерными различиями
В выводах Джо Хэллока говорится, что между мужчинами и женщинами существует значительная разница в предпочтениях при выборе цвета. Исследование определило наиболее и наименее симпатичные цвета. Мужчины и женщины считают синий цвет наиболее привлекательный, а оранжевый цвет они назвали самым нелюбимым. В этом исследовании было установлено, что мужчины предпочитают яркие цвета, а женщины – мягкие цвета.
Самые любимые цвета мужчин и женщинСамые нелюбимые цвета мужчин и женщинЭти результаты позволяют понять, почему дизайнеры имеют тенденцию максимально использовать синий цвет в своих приложениях и избегают использовать оранжевый. Но всегда полезно использовать цвета, которые не только дают продукту привлекательность, но также улучшают его качество и влияют на поведение пользователей.
Факт 2: Использование цвета зависит от продукта или услуги
Заходя в приложение, большинство людей смотрят на цвет, прежде чем совершат покупку. Например, наручные часы марки G-shock, действительно, известны своей прочностью и надежностью. Когда пользователи переходят на сайт G-shock, они испытывают доверие к этим часам.
Веб-сайт G-shockЦвет взывает к личности пользователя, когда тот использует приложение. Здесь вы можете увидеть, что G-shock использует смелые цвета, которые легко привлекли бы внимание людей, любящих покупать клевые вещи.
Факт 3: Цвет делает продукт узнаваемым
Цель дизайна продукта не просто быть понятным, но также быть доступным для обнаружения. Нашему мозгу всегда нравится сосредотачиваться на брендах, которые легко узнаваемы. Чтобы создать привлекательный и узнаваемый продукт, вы должны правильно использовать цвета, которые соответствуют вашим бизнес-идеям, индивидуальности, эмоциям и отличаются от ваших конкурентов. Многие исследования показали, что цвет является ключевым фактором, когда речь идет о прямых конкурентах. Использование цвета распространено в пищевой промышленности и ресторанном бизнесе, где дизайнеры используют внешний вид продукта, опираясь на уникальные цвета. Возьмем McDonald’s, KFC, Starbucks и другие знаменитые бренды, имеющие сеть заведений, в основном они фокусируются на своих уникальных цветах и дизайнах.
Как KFC использует цвета в своем приложенииКак McDonald’s использует цвета в своем приложенииКак Starbucks использует цвета в своем приложенииВажно фокусироваться на реакции клиента на цвета, а не на самих цветах. Цель вашего цвета – соответствовать тому, что вы пытаетесь дать клиентам.
Как цвета влияют на дизайн?
Вы можете найти много статей о влиянии цвета на дизайн. Я нашел следующие примеры, чтобы показать, как цветовое восприятие повлияло на дизайн.
Синий
Синий – один из наиболее часто используемых в продуктовом дизайне цветов. Синий цвет считается источником таких эмоций, как доверие, безопасность и расслабленность.
Синий цвет имеет разные оттенки, которые вызывают разные эмоции. Светло-голубой цвет действует успокаивающе и дает пользователю ощущение свежести. Синий цвет также ассоциируется со счастьем. Обычно чистое голубое небо дает ощущение счастья и дружелюбия по отношению к пользователю. Используя дружелюбие, вы завоевываете доверие пользователя.
Розовый
Розовый цвет – это цвет, который ассоциируется с конфетами и прочими сладостями. Чаще всего многие люди называют его «девчачьим цветом». Но розовый цвет не такой женственный, как вы думаете. Это цвет игривости и радости.
Черный
Черный является одним из самых желанных цветов в спектре. Черный цвет представляет силу и формальность. Он считается самым сильным цветом спектра. Во все времена черный цвет способен создавать правильную эмоцию власти над другими цветами.
Часто люди говорят: «В черном цвете все выглядит круто». Поскольку этот цвет добавляет мощность и стиль.
Красный
Красный цвет – это цвет, который дает нам чувство важности и уведомляет нас об опасности. Он часто используется в дизайне в местах, где пользователю следует уделять особое внимание. Например, в светофорах красный цвет используется, как указание прекратить движение. В то же время красный цвет воспринимается, как символ любви и страсти. Но чаще всего он используется в тех местах, где немедленно требуется внимание пользователя.
Зеленый
По очевидным причинам люди связывают зеленый цвет с окружающей средой, деревьями и растениями. Чаще всего организации, которые продают органические продукты питания и напитки, используют зеленый цвет в своих приложениях. Поскольку этот цвет настолько естественен для наших глаз, то при правильном использовании, он привлекает внимание.
Мы всегда считаем, что цвет связан с брендингом, но не с эмоциями пользователя приложения. Однако, мы должны четко понимать, что мы можем использовать цвета для вызова различных эмоций. Это может помочь взять верх в прямой конкуренции. Знание психологии цвета позволит понять неправильность некоторых представлений о цвете.
Например:
- Есть уродливые цвета, а есть красивые цвета
- Цвета естественным образом упорядочены на цветовом круге
- Люди видят цвет
- Цветовые предпочтения строго индивидуальны
Это также помогает дизайнерам понять, что нет универсального и лучшего цвета для дизайна. Мы всегда должны быть сосредоточенны на том, для кого создаем дизайн. Мы должны получить их фидбек на ранней стадии процесса проектирования, чтобы создать дизайн, который будет обеспечивать лучший пользовательский опыт.
Читайте также:
ux.pub