Уникальные цветовые палитры на примере реальных мест, которые вдохновят любого дизайнера
Если вы дизайнер или хоть как-то связаны с оформлением чего-либо, то эти уникальные цветовые палитры придутся как раз кстати. Далее мы ознакомим вас с 20 вдохновляющими цветовыми палитрами, которые запросто можно использовать, чтобы оформить комнату, создать стиль бренда или веб-сайта. Эти палитры несут с собой небывалое вдохновение и являются настоящим спасательным кругом для тех, кто в нём нуждается.
Богатство и приключения

Отлично подходит для: стиля спортивных товаров и имиджа, связанного с приключениями
Тёплая античность

Отлично подходит для: органической продукции
Вода

Отлично подходит для: создания стиля связанного с морем или технологиями
Тропический пунш

Отлично подходит для: подчёркивания индивидуальности и создания ярких эмоций у зрителей
Боливийсая красота

Отлично подходит для: подчёркивания контраста текста или форм
Осенняя коллекция

Отлично подходит для: стиля утончённой продукции и товаров для зрелых людей
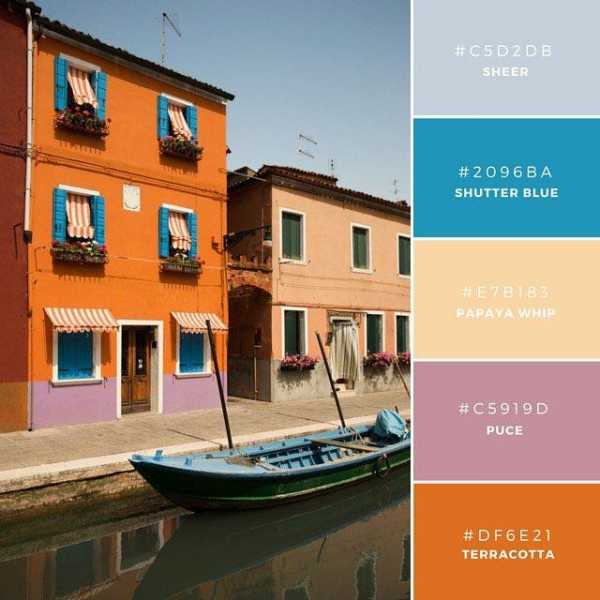
Очень венецианский

Отлично подходит для: стиля фруктового или овощного бренда
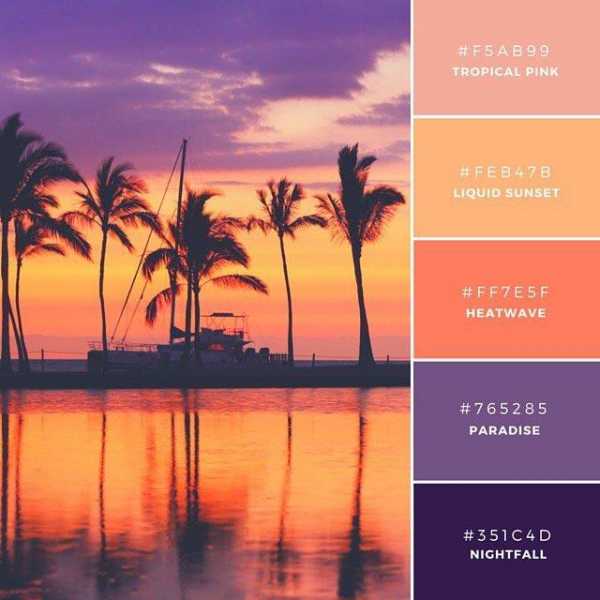
Винтажный закат

Отлично подходит для: стиля компаний, связанных с индустрией здоровья
Микс из календулы

Отлично подходит для:
создания оптимистичного стиля
Северные леса

Отлично подходит для: стиля мужского бренда и товаров, направленных на мужскую аудиторию
Зелёный и золотой

Отлично подходит для: создания контраста и получения эффекта в использовании текста на фоне
Балеарское баунти

Отлично подходит для: флористики и всего, что связано с конфетами
Аква-армия

Отлично подходит для: создания стиля компаний, связанных с водой, включая компании занимающиеся производством напитков
Час сиесты

Отлично подходит для: брендов из пищевой и винодельной промышленности
Глубокие размышления

Отлично подходит для: создания контраста, достигнутого яркими цветами, но в более приглушённых тонах
Послеобеденное наслаждение

Отлично подходит для:интерьера и создания стиля бренда, занимающегося товарами для дома
Греческий салат

Отлично подходит для: создания сильного богатого стиля
Связь с Францией

Отлично подходит для: оформления свадеб и приглашений
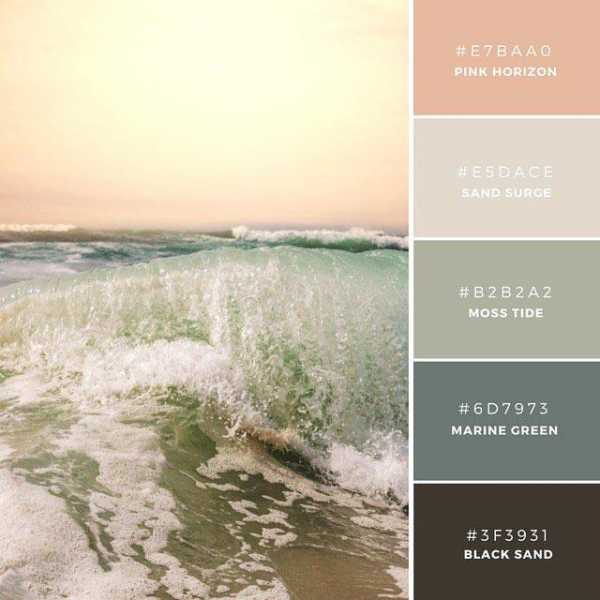
Безмятежная сакура

Отлично подходит для: создания тёплого современного имиджа
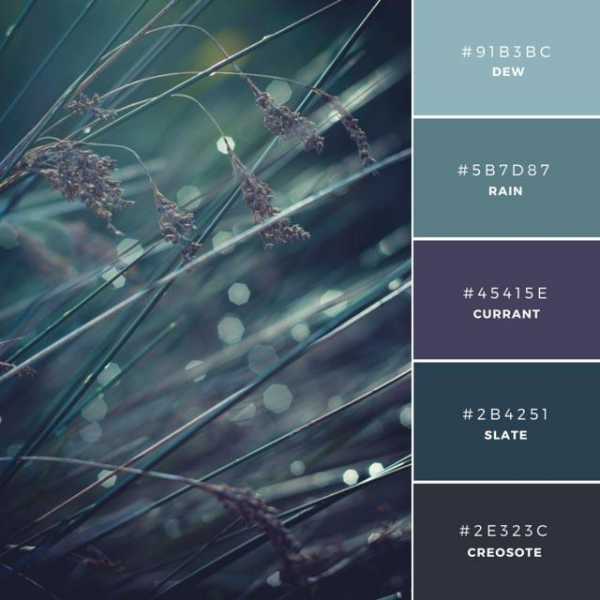
Утренний туман

Отлично подходит для: стиля производственной и строительной промышленности
4tololo.ru
8 сайтов с палитрами — Блог Everypixel Studio
Выбор цветовой палитры задача всегда сложная, будь то дизайн веб-сайта или мобильного приложения. Не стоит выбирать цвета спустя рукава, ведь качественно подобранная палитра задает стиль всему сайту.
Каждый раз при разработке нового веб-дизайна много времени уходит на выбор различных цветовых комбинаций. Альтернативные инструменты цветовой палитры помогут в будущем сэкономить вам время.
Существует большое количество приложений для подбора цветовой палитры, но в этом списке были отобраны инструменты, несколько отличающиеся от стандартных программ.
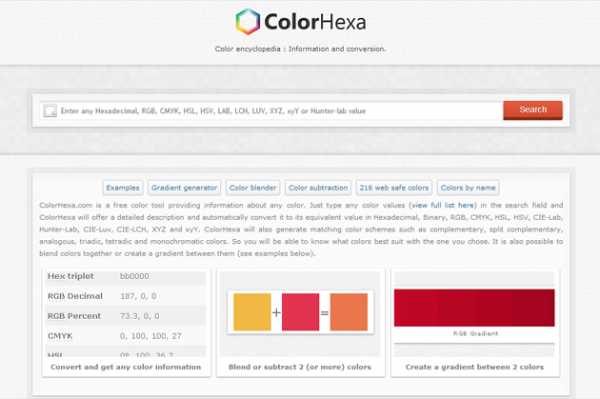
1 – Colorhexa
Сайт с говорящим названием, где собрана и подробно представлена информация о цвете. Он больше похож на инструмент разработчика, где есть и сложения и вычитания, доступно создание градиентов с точным указанием кода цвета во всех возможных цветовых пространствах. Такой подход удобен для тех, у кого есть свободное время, а так же необъяснимая любовь к вычислениям.

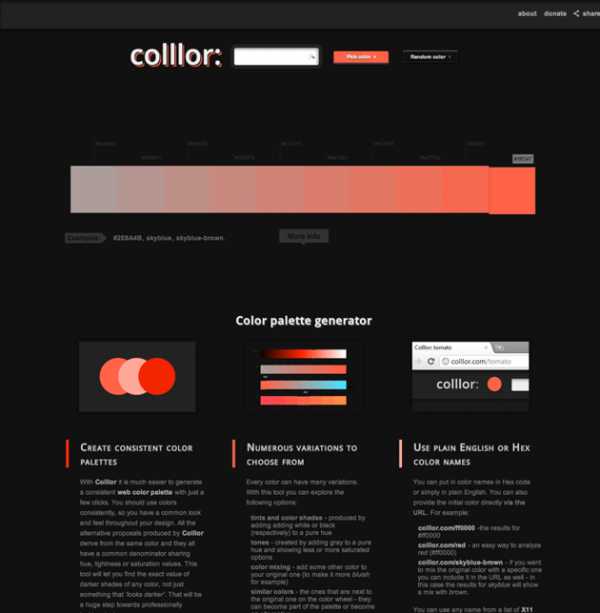
2 – Colllor
Дружелюбный и теплый «ламповый» сервис, который радует с первой минуты знакомства. Логика сайта заключается в том, что вы выбираете «один цвет», и сервис предлагает подходящие для него решения: градиент, разбег по самому темному и светлому оттенку, чуть приглушенные или яркие оттенки выбранного цвета.

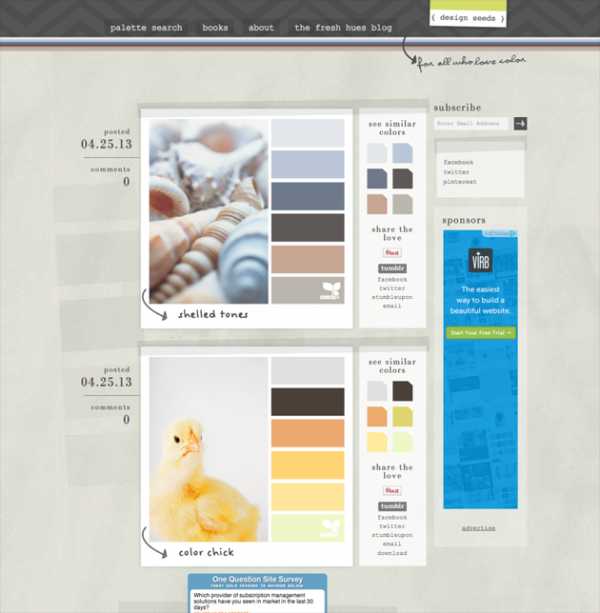
3 – Design Seeds
В отличие от предыдущих сервисов, данный сайт демонстрирует уже готовые подобранные палитры, на которых отражено, как цвета взаимодействуют друг с другом на прикрепленных фотографиях. Рассматривая морские волны или цветы, поражаешься, как богата природа в своём творческом порыве, и как скудны наши познания в цвете. В целом, это ценный ресурс для тех, кто только начинает разбираться в цветовых сочетаниях и любит красивые картинки.

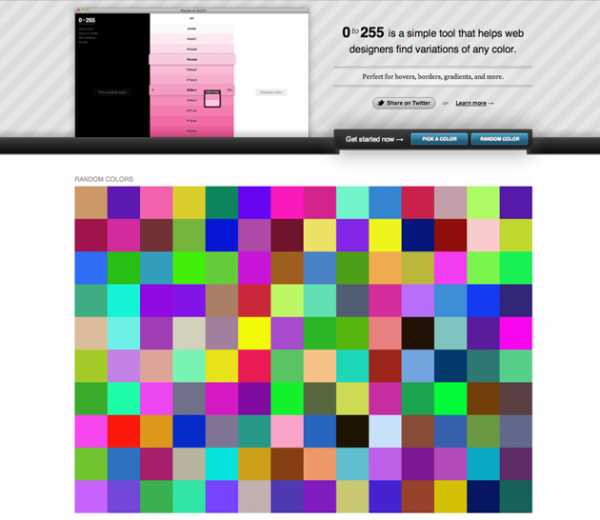
4 – 0to255
Как описывает автор свой ресурс: «я сделал сайт 0to255, чтобы упростить свою работу». Веб-дизайнеры и люди схожих профессий работают с цветами каждый день. Выбирая нужный, им необходимы его различные оттенки, а используя данный сервис можно легко сэкономить время, не обременяя себя редактированием шестнадцатеричного кода.

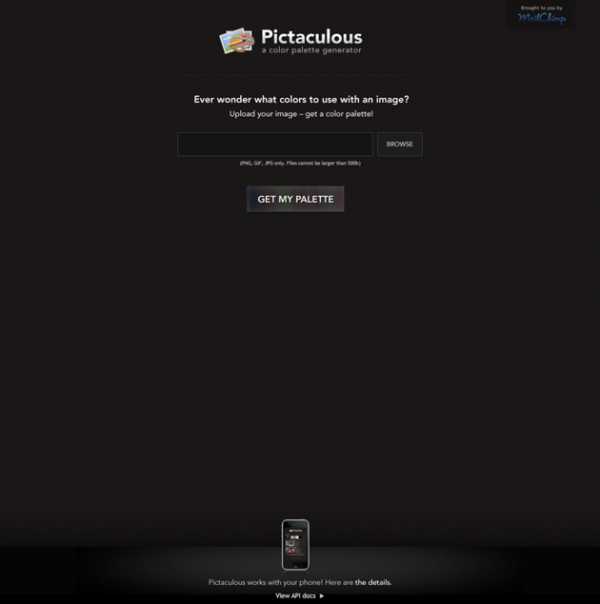
5 – Pictaculous
Решение для тех, кто любит находить цвета в изображениях. Достаточно загрузить изображение и сервис выдаст палитру основных цветов с шестнадцатеричным кодом.

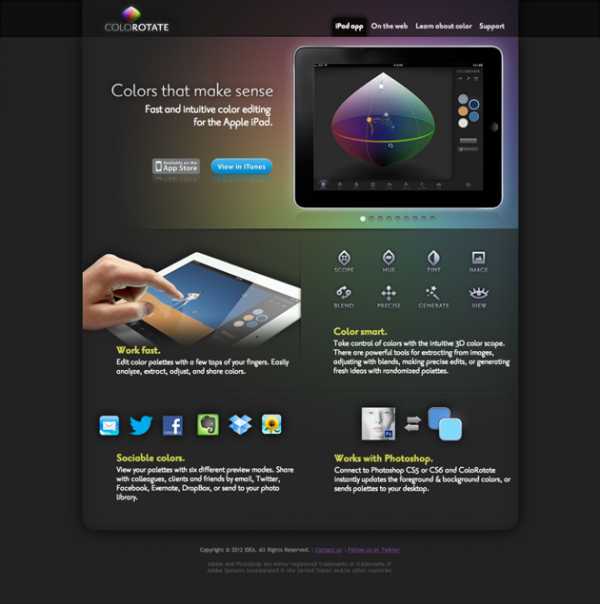
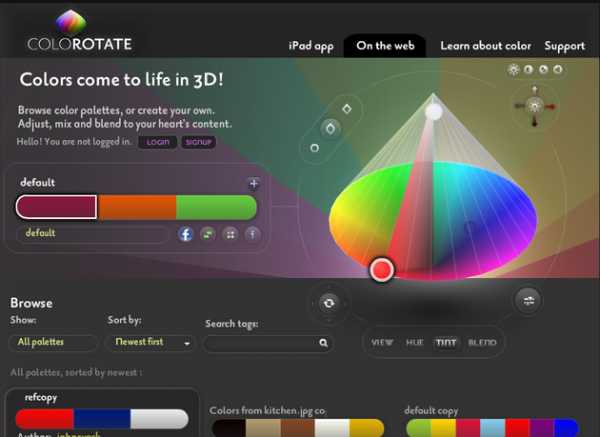
6 – ColoRotate: mobile
Кому может понадобиться приложение по подбору цветовых решений для планшета? Вероятно тем, кто не просто работает с цветом, а живет с ним, или людям со способностью к синестезии. Сайт же предлагает, схожий, но немного урезанный функционал интерфейса, разработанный для планшета. К сожалению, на сайте имеются недоработки, например, 3D спектр, который является фишкой сайта, на деле оказывается неудобным в использовании.


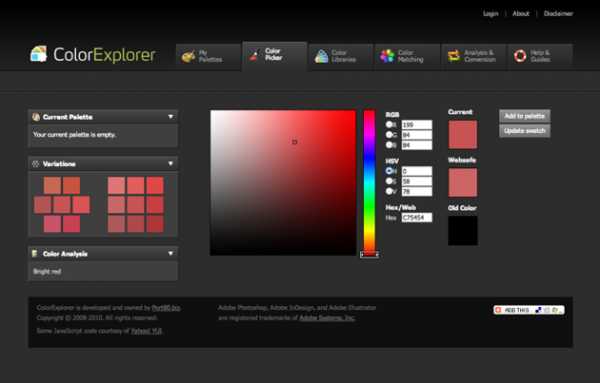
7 – Color Explorer
В американских сериалах, часто говорят фразу «Только если бы ты был последним мужчиной на земле», в нашем же случае «Если нет любого графического редактора под рукой». Сухо, обычно, неинтересно. Нет в нём ни шарма, ни желания взаимодействовать, видимо, продукт давно не развивают.

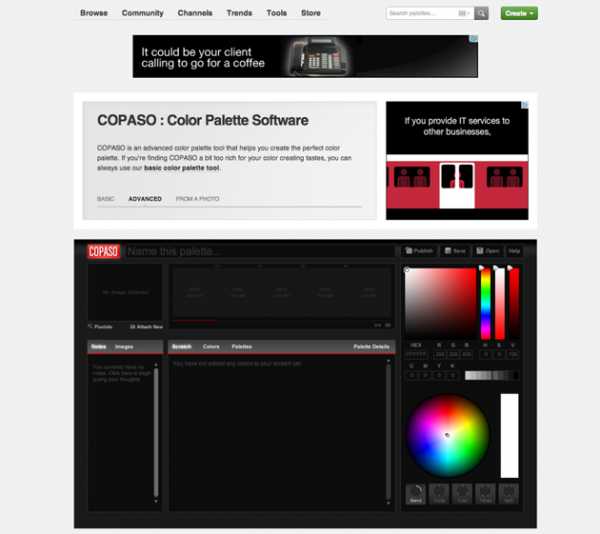
8 – Copaso
Сложно назвать этот сайт простым, ведь создатели уместили в него всё, что могло бы понадобиться при работе с цветом. Здесь есть все: большой выбор подборок, каналов, тренды, различного вида инструменты для создания паттернов, поиск цветов по изображению. В общем, всё, что душа пожелает.

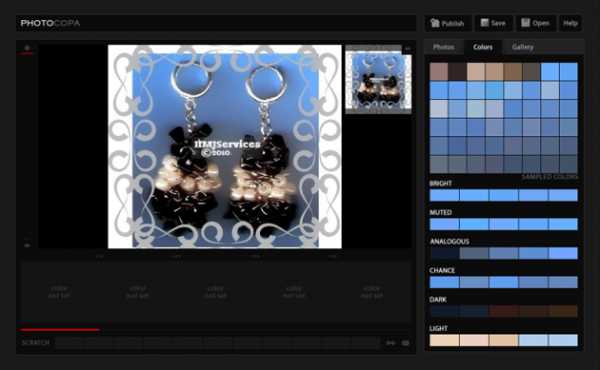
Photocopa

Подведём итог:
Несмотря на разнообразие сервисов по выбору цветов, всё же Adobe Kuler, по мнению нашей редакции, можно назвать лучшим, если судить по возможности выбора цветовых сочетаний.
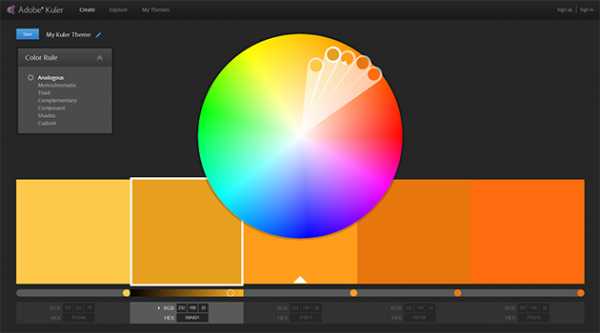
Kuler



Одним из основных преимуществ данного миксера цветов является возможность сохранять свои подборки, просматривать выбранные цвета на весь экран, а так же делиться своими находками и смотреть чужие. А для тех, кто уже не хочет расставаться с данным сервисом ни на минуту, существует плагин для Photoshop, который позволяет пользоваться программой без отрыва от редактора.
Related
studio.everypixel.com
Индивидуальная палитра на основе цветов вашей внешности
Я решила с сентября поменять формат индивидуальной палитры в он лайн разборах, сделать ее более практичной=) И пока предлагаю вместе с читателями сообщества ВК потренироваться =) https://vk.com/pathtoyourcharmЯ покажу на своем примере.
✨Индивидуальная палитра на основе цветов внешности✨
Итак, вам понадобится:
1) ваше фото с максимально естественной цветопередачей
2) фото вашего глаза крупным планом
3) графический редактор, хотя бы стандартный paint
4) Терпение, дочитать это до конца =)
У кого с последним пунктом плохо — перелистывайте в конец, где будет расписано, что означает каждый цвет получившейся палитры.
Сначала заполняем первые 10 квадратиков — это собственно цвета вашей внешности.
Вставьте фото на то же поле, что и палитра, чтобы оно не закрывало квадраты (в пейнт нужно будет растянуть поле — удобнее при этом уменьшить масштаб страницы), выберите инструмент «пипетка». с помощью этого инструмента делайте «цветопробы» внешности с фотографий.
После того, как поймали нужный цвет, меняйте пипетку на заливку, и заливайте этим цветом нужный квадратик.
1-4 — это цвета ваших глаз.
1 — кольцо вокруг радужки глаза, как правило самый темный цвет вашей внешности.
2 — белок глаза- самый светлый цвет вашей внешности, один из вариантов белого для вас.
3 — общий фон радужки
4 — рисунок в радужке
5-6 — это цвет ваших волос (и бровей, если волосы окрашены)
5 — волосы у корней
6 — волосы на протяжении их длины, выгоревшие
7-8 — цвет вашей кожи
7- самые светлые участки
8- самые темные (можно также румянец, пигментные пятнышки, веснушки, родинки)
9-10 — цвет ваших губ
9- основной фон — ваш идеальный розовый
10 — около кромки внутри — ваш идеальный красный
Теперь заполняем остальные 15 квадратиков — это производные от цветов внешности.
11 и 12 — производные цветов 1 и 2 в черно — белом варианте. чтобы их сделать, нужно отдельно сохранить квадраты 1 и 2 и перевести их в черно-белый. Долго и нудновато, но имеет двойную пользу=)
— вы получаете ваши идеальные черный и белый
— по ним можно узнать контрастность — чем ближе они на шкале серого друг к другу, тем меньше контраст вашей внешности.
С каждым из цветов мы будем искать комплиментарный (противоположный ему). Для этого на сам цвет нажимаем пипеткой, открываем цветовое поле, смотрим числовой код цвета, вбиваем его в программу под средним окошком. Сбоку выбираем «комплиментарные цвета» complementary. Делаем принтскрин, вставляем его с помощью кнопки «вставить» на поле с палитрой. с помощью пипетки заливаем нужный цвет в нужный квадратик.
13 — цвет комплиментарный 3
15 — комплиментарный 4.
Комплиментарные цвета для глаз пригодится знать в макияже, чтобы визуально менять оттенок глаз. Усиливают оттенок комплиментарные цвета и такие же, но отличающиеся по темноте.
поэтому 14 — производный от 3, темнее или светлее, на ваш выбор.
16 — производный от 4, темнее или светлее.
Чтобы сделать цвет темнее или светлее нужно выбрать его пипеткой, потом открыть цветовое поле и аккуратно перетянуть немного в сторону темноты\светлоты.
17 и 18 подчеркивают оттенок волос
17 — комплиментарный 5, можно сделать его светлее\темнее в зависимости от темноты волос, чтобы подчеркивал, а не сливался. Темное подчеркивается светлым и наоборот.
18- комплиментарный 6.
19 и 20 подчеркивают оттенок кожи. Ваши идеальные синий и голубой.
19 — комплиментарный 7. Чтобы кожа казалась светлее, можно сделать его темнее, но не темнее цвета в 1 квадратике.
20 — комплиментарный 8. Подчеркивает загар и темноту, можно сделать его на шаг светлее или на шаг ярче. (ярче цвет делается примерно также как темнее- только двигаем в сторону яркости).
21 — производный от 7 — чуть затемненный 7. как правило — основной фон кожи, где-то между 7 и 8, предполагаемый цвет тональной основы, ваш nude.
22 — 23 — ваши идеальные зеленые. Комплиментарные 9 и 10 соответственно.
24 и 25 пригодятся для вашей помады — для эффекта my lips but better (мой естественный цвет губ, только лучше).
24- производный 9 — оттенок слегка ярче.
25 — производный 10 оттенок слегка темнее.
Итак, в результате для моей палитры:
1, 2, 5, 6, 7, 8, 21, 11, 12 — мои базовые цвета
11 — мой идеальный черный,
12 — мой идеальный белый
Контраст светлоты средне- высокий
13 и 14 -чтобы глаза казались сероватой морской волной
15 и 16 — чтобы глаза казались зелеными
9 — идеальный розовый, 10 — идеальный красный
22 и 23 — мои зеленые
19 и 20 — мой синий и голубой
21 — тональная основа
24 и 25 — помада
PS По индивидуальной палитре можно предположить направление цветотипа, но в духе «кто-то темный и мягкий» или «какая-то осень».
Индивидуальной палитрой можно обойтись, но она все-таки узкая, поскольку цвета внешности у всех стремятся к нейтральным (даже у ярких цветотипов), и, кроме того, нет или мало некоторых оттенков. но если вы минималист — то вам хватит=) Поэтому при очной консультации и в печатных палитрах я буду говорить об основном =сезонном колорите и доволнительных цветах — они дают гораздо больше оттенков.
Все цвета индивидуальной палитры можно при желании найти в вашей расширенной палитре сезона (основной колорит + дополнительные цвета).
color-harmony.livejournal.com
Полезные сервисы подбора цветов для сайтов и UX-дизайна
Цвет – один из самых важных элементов в работе дизайнера. Но его, как концепцию, довольно сложно освоить: из-за множества комбинаций палитр зачастую трудно решить, каким образом лучше оформить интерфейс веб-страниц и приложений. Ранее мы публиковали обзоры инструментов по выбору сочетания цветов и генераторов палитр. А сегодня хотим расширить тему, разместив в блоге перевод статьи Essential Color Tools for UX Designers от Nick Babich.
В заметке содержится список лучших сервисов подбора цвета для сайтов и UX-дизайна, которые помогут значительно сэкономить вам время. Благодаря данным проектам вы узнаете:
- откуда черпать вдохновение;
- как создать собственную палитру;
- как сделать дизайн доступным людям с нарушениями цветового зрения.
1. Ищем вдохновение
Краски природы
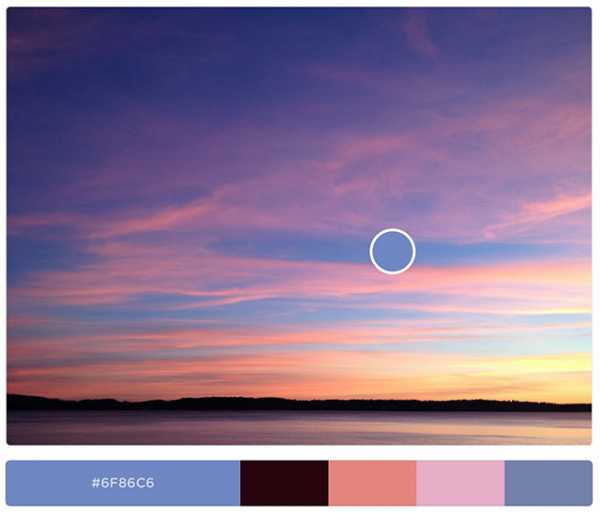
Черпайте вдохновение из окружающего вас мира. Все, что вам нужно – просто осмотреться. Модная одежда, обложки книг, дизайн интерьера… вас окружает так много потрясающих вещей. Но лучшие цветовые сочетания – это краски природы. Запечатлите красивый момент и попробуйте создать собственную подборку на основе конкретного изображения.

Лучшие сочетания красок – в природе. Можете получить цветовую схему из любого фото
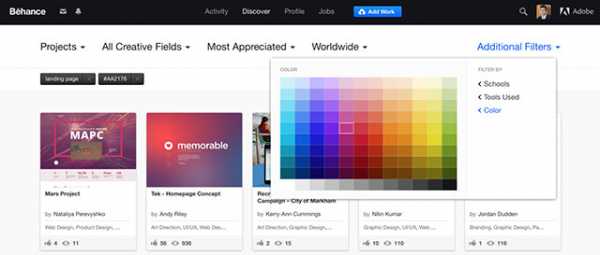
Behance
В популярном сервисе Behance найдете интересные работы, включенные в наилучшие онлайн-портфолио настоящих профессионалов своего дела. Этот сайт – также прекрасный источник вдохновения. Чтобы просмотреть новые достойные примеры проектов, просто выберите нужный цвет.

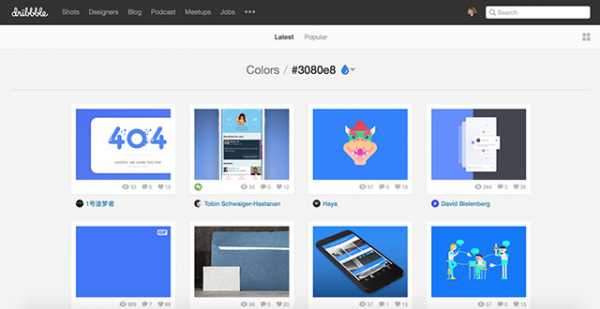
Dribbble Colors
Dribbble – одна из лучших социальных сетей для дизайнеров, которая пригодится при создании пользовательского интерфейса. Если вы желаете визуально понять, каким образом другие специалисты использовали конкретный цвет, откройте страницу по ссылке dribbble.com/colors и укажите нужное значение.

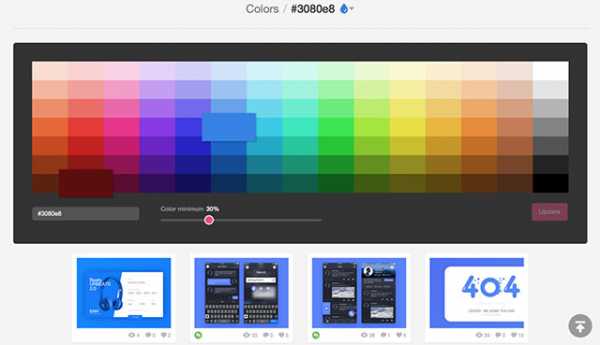
Подбирая цвет для сайта здесь можно задать минимальный его процент — поэкспериментируйте, например, попробуйте поставить 30 % синего.

Попробуйте указать минимальный процент определенного цвета в Dribbble
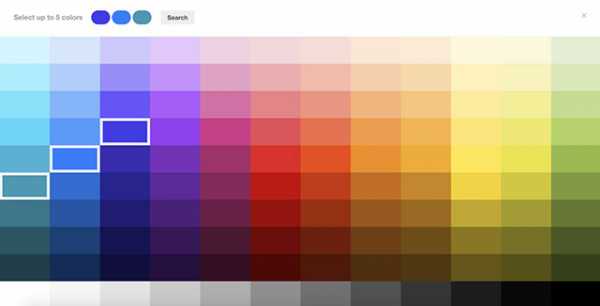
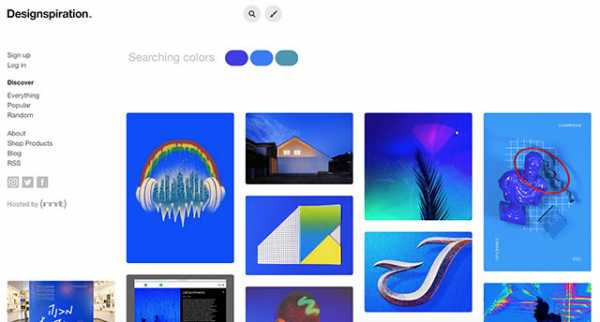
Designspiration
Designspiration – полезный инструмент в первую очередь тем, у кого уже есть идеи цветовых комбинаций и кто хочет увидеть примеры таких сочетаний. Выберите от 1 до 5 вариантов, и найдете картинки, соответствующие указанным параметрам.


В Designspiration найдете разные примеры цветовых комбинаций
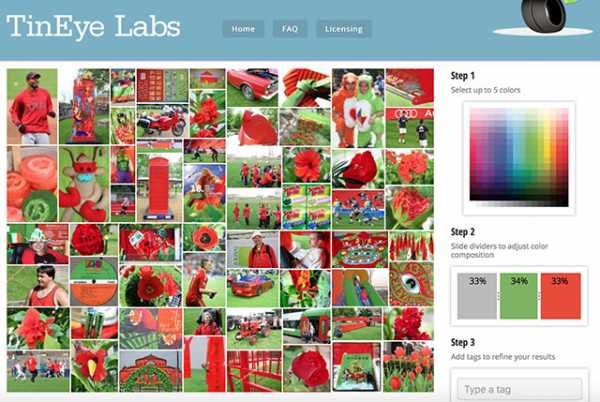
Tineye Multicolr
С помощью сервиса подбора цвета Tineye Multicolr сможете определить желаемую гамму изображения и даже задать процент каждого из них (соотношение). Сайт интегрирован с базой данных, состоящей из 20 млн фоток Creative Commons от Flickr. Это определенно один из самых быстрых способов найти бесплатные картинки в идеальной палитре.

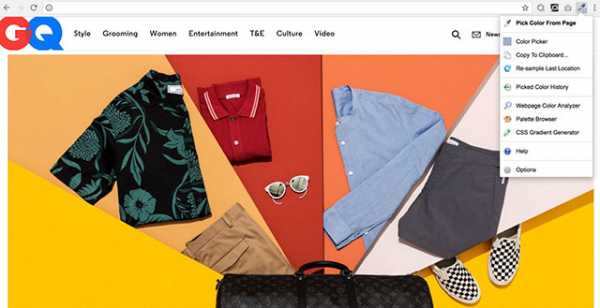
Colorzilla
ColorZilla – расширение для установки в браузерах Chrome и Mozilla Firefox. Оно включает в себя такие инструменты, как «пипетка», функции просмотра палитр, создания CSS-градиентов и многое другое.

Расширение ColorZilla доступно в Chrome и Firefox
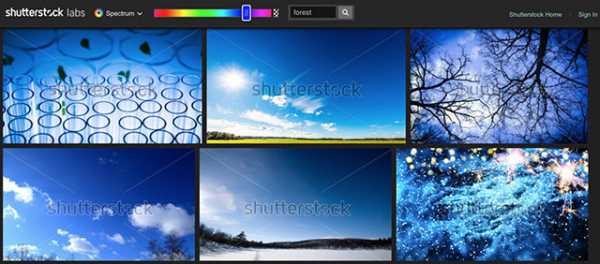
Shutterstock Spectrum
Один из лучших способов представить, как же будет выглядеть цветовая гамма, – посмотреть соответствующие изображения. Большинство решений, предлагающих выбор цвета для дизайна сайта, включают подобную функцию, но Shutterstock Spectrum располагает невероятно удобным интерфейсом и предварительным просмотром, что действительно может оказаться полезным.

Причем вам не потребуется подписка, поскольку предварительной оценки картинки будет вполне достаточно (даже несмотря на то, что на ней присутствует «водяной знак») .
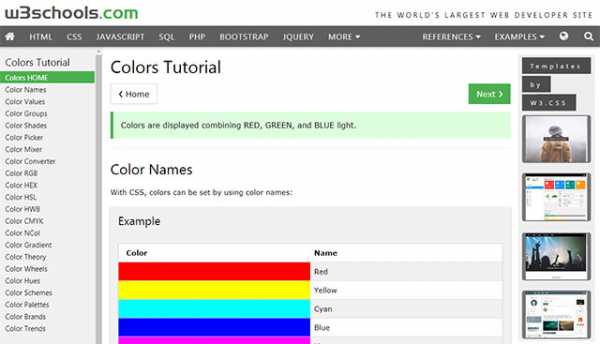
W3Schools

Недавно в блоге рассматривали подборку инструментов по веб-цветам в дизайне от W3Schools. Там собрано очень много информации по теме, начиная от их названий/кодов оттенков, теории сочетания палитр и заканчивая описанием разных форматов: HEX, RGB, CMYK, HWB и др. Также найдете простенькие генераторы, конверторы и тому подобные «мини-сервисы». В целом, интересно посмотреть.
2. Создаем цветовую палитру
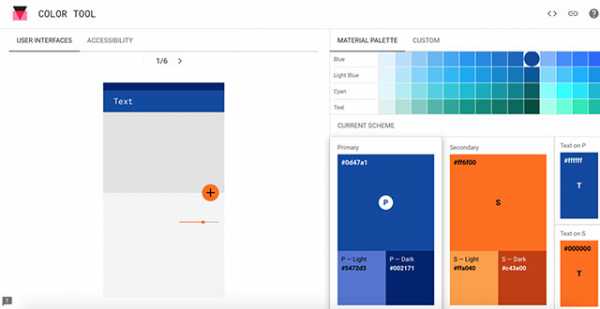
Material Design Color Tool
Сервис подбора цветов для сайта Material Design Color Tool позволит создавать цветовые схемы, делиться ими и просматривать приблизительный пользовательский интерфейс для подобранных вами параметров. Одна из полезных его функций – измерение уровня доступности любого сочетания цветов.

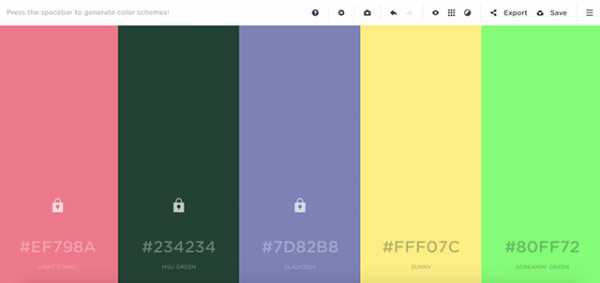
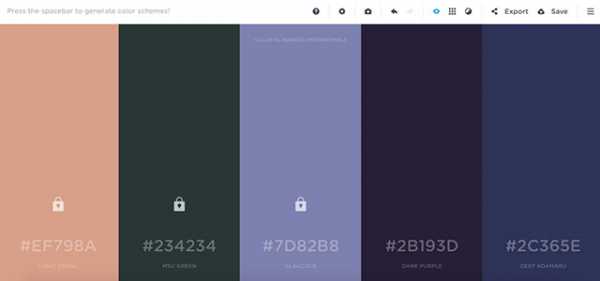
Coolors
Coolors – сайт для создания многоцветной палитры. Просто закрепите определенный цвет и нажмите на «пробел». Инструмент хорош также тем, что вы получите не один результат, а можете сгенерировать несколько вариантов, изменив лишь начальные данные.

Имеется загрузка изображений и считывание палитры из него.

Цветовая схема в Coolors на основе фото
Adobe Color CC
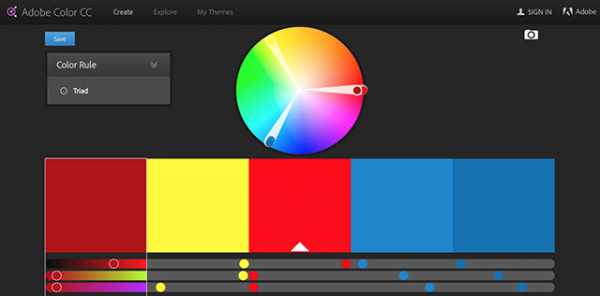
Сервис подбора цвета Adobe Color CC (ранее Kuler), сейчас довольно популярен. Он находится в свободном доступе в интернете, но существует также и десктор-версия. С помощью данного веб-приложения вы сделаете свою палитру, используя цветовой круг:

Проект позволяет создать/сохранить палитру из 5 значений
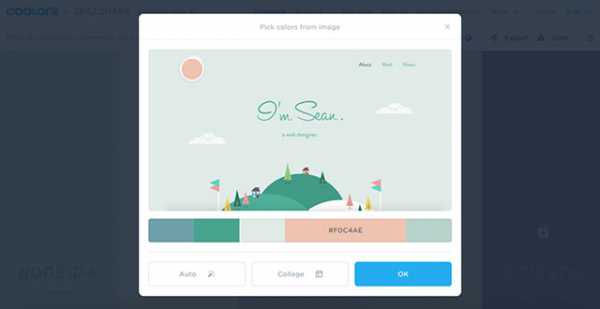
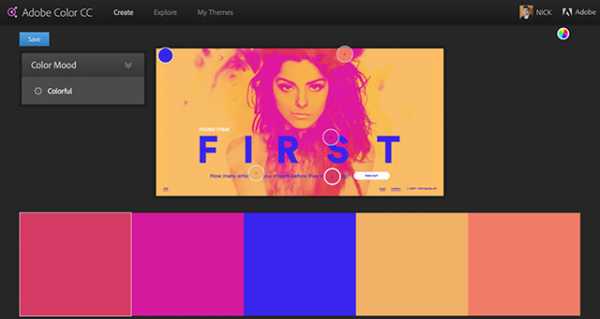
А можете получить определенный результат из готового изображения:

Подбор цвета для сайта по картинке
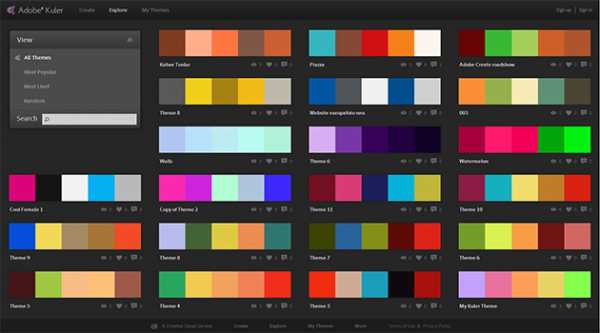
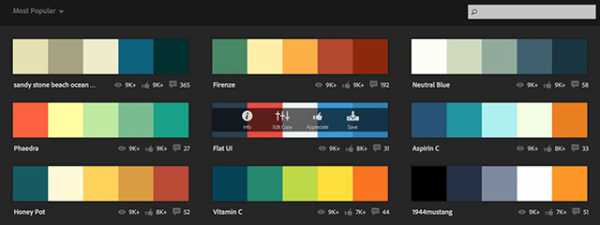
Здесь есть сотни готовых комбинаций, ищите их в разделе «Смотреть»:

Если пользуетесь десктоп-версией, то сможете в один клик экспортировать созданную вами цветовую систему в графические редакторы InDesign, Photoshop и Illustrator.
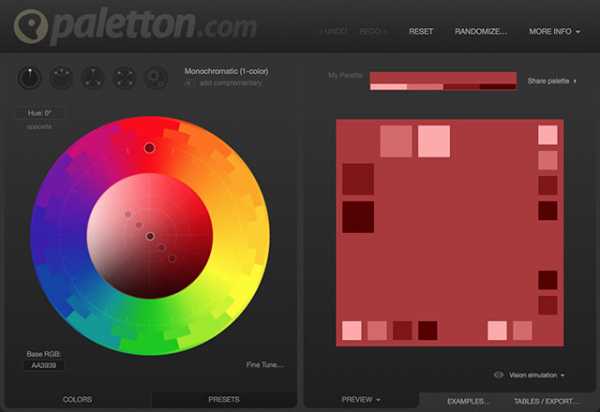
Paletton
Его часто сравнивают с предыдущим Adobe Color CC, поскольку эти проекты очень похожи. Разница лишь в том, что в Paletton вы не ограничены пятью параметрами, а можете экспериментировать с дополнительными тонами интерфейса.

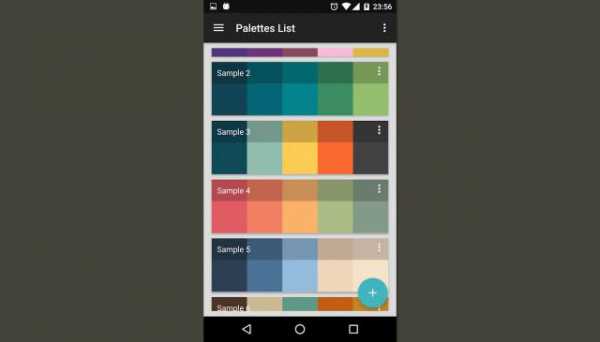
Color Reference
Дополнительно можете глянуть на Color Reference. Вместе с другими программами дизайна на Android устройствах приложение позволяет работать в любом месте, просто используя свой смартфон. Кроме непосредственно задач по созданию/экспорту цветовых палитр, здесь можно выбирать определенные цвета из картинок или использовать базовые варианты.

3. Делаем палитру доступной
В настоящее время нарушения цветового восприятия куда более распространены, чем мы предполагаем. Около 285 млн человек в мире испытывают проблемы со зрением. Всегда нужно проверять, доступна ли выбранная вами цветовая гамма таким пользователям.
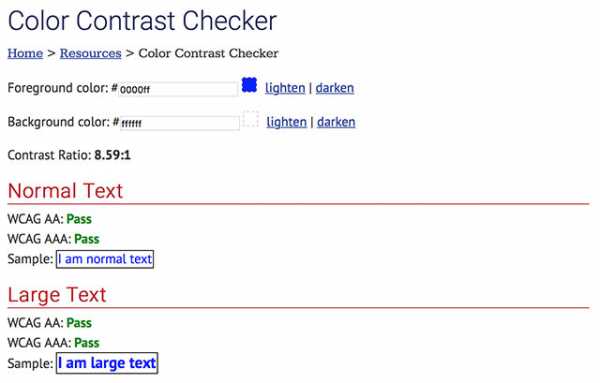
WebAIM Color Contrast Checker
Одни тона прекрасно сочетаются друг с другом, другие же – совсем наоборот. Огромное количество проектов не проходят тест А/А, и это факт. Очень важно проверять визуальное оформление интерфейса и контрастность тонов, особенно если на странице много текста. Для этих целей используйте WebAIM Color Contrast Checker при подборе цветов сайта.

WebAIM Color Contrast Checker – веб-инструмент, с помощью которого проверяются цветовые коды в шестнадцатеричных значениях.
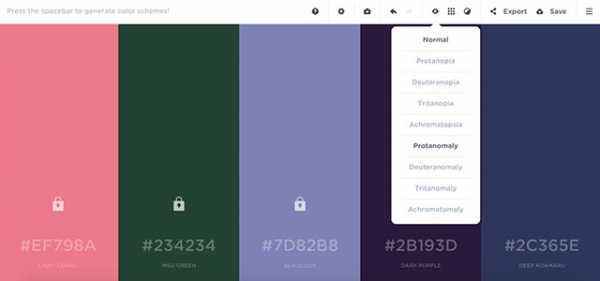
Coolors
О данном сервисе мы уже упоминали выше. Кроме всего прочего Coolors также поможет вам проверить придуманную палитру на цветовую слепоту.

Тип цветовой слепоты в схеме
Вместо режима «Обычный» выберите тот тип проблемы со зрением, который вы желаете сымитировать. В результате поймете, как именно человек, неспособный различать определенные цвета, увидит ваш дизайн.

Так человек с протаномалией видит палитру
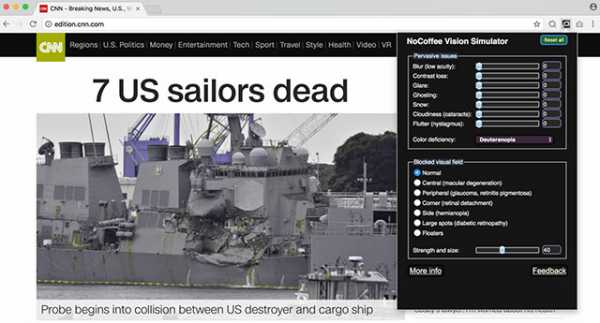
NoCoffee Vision Simulator для Chrome
С помощью сайта NoCoffee Vision Simulator сможете просмотреть, как люди с цветовой слепотой или слабым зрением будут воспринимать определенные веб-страницы. Например, указав параметр «Ахроматопсия» в секции «Color Deficiency», вы увидите веб-страницу в сером цвете.

Так выглядит проект CNN для человека с дейтеранопией
Заключение
Все сервисы подбора цвета для сайтов и UX-дизайна, упомянутые в статье, определенно помогут вам в поисках интересной и эффективной гаммы. Но помните: лучший способ научиться создавать удивительные палитры – много практиковаться и экспериментировать.
design-mania.ru