Коллекция из 15+ красивых форм регистрации и авторизации
Не будет преувеличением сказать, что более половины всех существующих сайтов имеют форму для авторизации или регистрации. При желании, можно модернизировать, улучшить любую форму. Достаточно знать HTML, CSS и немного JavaScript.
Сегодня хотел поделиться своей подборкой красивых форм. Они могут стать прекрасным стартом для создания ваших, оригинальных web-элементов. В эту коллекцию попали наиболее удачные на мой взгляд формы. Они просты для установки, имеют большое разнообразие «свистелок», легко впишутся в адаптивную верстку, и просто эффектно смотрятся. Представленные формы соответствуют разным стилям: плоские, объемные, и ряд других. Все же, лучше один раз увидеть, чем 100 раз услышать.
Nice dark sign in form

- Красивая форма регистрации в красно-желтых цветах. За счет использования градиента и теней, создается ощущение объема.
- Демо
- Скачать
Red Login Form

- Необычность этой формы заключается в круглой кнопке.
- Демо
- Скачать
Log in/Sign up screen animation

Login Form on HTML5

Material Compact Login Animation

Sign In

Interactive Sign Up Form

- Пошаговая форма регистрации. Хорошо смотрится с анимацией переходов.
- Демо
- Скачать
Fancy Forms

LogIn Form

DailyUI Challenge 001

Sign Up Form UI

Login Form — Modal

Log In Form CSS 2017

Sign In/Up Form Transitions

Authorization badge

Apple Login Form

А какая форма понравилась вам?
codyshop.ru
18 вариантов дизайна участка перед домом… Всё в жизни надо делать красиво!
Поделиться на Facebook
Поделиться в Pinterest
Поделиться в ВК
Поделиться в ОК
Поделиться в Twitter
Поделиться в Google Plus
Декор веранды или крыльца очень важен в загородном участке, если остальное пространство красиво и оригинально оформлено, то не стоит забывать и про дизайн входа в частный дом. Красивый вход в дом и великолепный дизайн участка перед домом всегда очаровывают и создает приятное впечатление о хозяевах.
Во-первых, удачным оформлением крыльца или веранды станут цветущие все лето и декоративные лиственные растения. Хорошо, если они будут многолетними.
Дизайн входа в частный дом















Но на этом мы с вами не прощаемся, заходите ещё!
Источник
Жми «Нравится» и получай только лучшие посты в Facebook ↓
Поделиться на Facebook
Поделиться в Pinterest
Поделиться в ВК
Поделиться в ОК
Поделиться в Twitter
Поделиться в Google Plus
svoimi-rukami-da.ru
50 вариантов оформления входа в дом
Оформление входа в дом является важным аспектом, потому что он будет не только производить на окружающих благотворное влияние, но и будет радовать хозяев. От оформления входа в дом зависит не только первое впечатление о хозяевах, об их аккуратности и гостеприимстве, но и о самом жилище тоже. Вход является как бы лицом вашего дома, он делает его неповторимым и индивидуальным. Нестандартное оформление входа придаст вашему жилью особые черты, сделает его отличным от других домов и украсит его. Неправильно оформленный вход может не только испортить внешний облик дома, но и произвести негативное впечатление о его жильцах.
Вариантов оформления входа в дом может быть множество, здесь все зависит от вашей фантазии и дизайнерской выдумки. Ведь входную дверь загородного дома можно сделать более оригинальной, чем дверь городской квартиры. Обычно дом окружен зеленью, которая сама по себе уже станет элементом интерьера участка, и придаст дому своеобразную изюминку, сделает его неповторимым.
Подбирая интерьер для входа необходимо учитывать формы, цвет и детали дома, чтобы они были взаимосвязаны с его внешним видом и архитектурой, и были единым целым. Окраску входного навеса следует выполнять согласно общему цветовому решению дома. По оформлению можно определить желание владельца придать своему жилищу определенный характер, подчеркнуть его солидность или может показать экстравагантность, или наоборот холодность и деловитость.
Есть наиболее распространенные варианты оформления входа в дом, на которых следует остановиться, но их можно модернизировать по вашему вкусу и желанию. Общим для всех является то, что элементы их оформления могут быть применены как в комплексе, так и отдельно друг от друга.
Довольно популярна входная зона с ограждением из металлической конструкции полукруглой формы. Часто такие конструкции дополняют крышей из оргстекла. Такая конструкция хорошо смотрится и одновременно служит шпалерой для вьющихся растений: плюща, ломоноса или дикого винограда. Часто вход в загородный дом оформляют в стиле, свойственном сельским домам. Такому стилю свойственны с обеих сторон шпалеры для ползучих вьющихся растений, цветочница в виде пирамиды и, конечно же, дверной карниз, который выдержан в традиционном стиле фонарь. А как хорош вход, оформленный аркой и боковыми шпалерами. В этом случае симметрию входной зоны красиво подчеркнут кадки с самшитом, а декоративный плющ будет хорош не только в летнее время, но и зимой будет иметь особое очарование. Кому нравится экспериментировать, то можно оформить вход в дом в стиле стран Дальнего востока. Очень стильно и необычно будут выглядеть ворота необычной формы и дорожка, выложенная из камней различных форм и размеров. Если такой вариант вам не приемлем, то необычно и оригинально будет смотреться входная зона, выдержанная в средиземноморском стиле. Отличать такой вход будут колонны, которые смогут выполнять как конструктивную функцию, так и декоративную. Завершить влияние средиземноморских традиций помогут глиняные вазы и мозаика из гальки. Творческие люди могут попробовать разнообразить оформление входа и создать свой образ декорирования, что только подчеркнет своеобразие входной зоны и сможет подчеркнуть ее необычность.
Красиво оформленный вход, это не значит, что обязательно дорого. Существует немало хитростей, которые помогут красиво и оригинально оформить зону входа в дом. Применив основные направления и добавив немного фантазии и трудолюбия, и соединив все это воедино, можно воплотить любую архитектурную задумку, и ваш вход станет предметом восхищения и гордости.



















































syndyk.by
Красивый вход в дом | Дача своими руками
Согласитесь, что большую часть своей жизни мы проводим на работе. Отпуск, обычно, раз в год, а восстанавливаться от стрессов нужно, хотя бы на выходных. Именно для этой цели многие из нас покупают дачу.

В прошлом году мы с мужем купили дачу и занялись ее обустройством. Дом был пригоден для жилья, а на приусадебном участке творилось, бог знает что: беспорядочно росла трава, дорожка была выложена кусками бетонных плит и т.д. Поэтому мы решили приложить усилия, проявить фантазию и сделать красивый вход в дом. Для этого, нам пришлось избавиться от ненужной плитки, путем ее выбивания и изъятия из земли. Муж несколько дней потратил на это, хотя для работы он воспользовался различными битами и перфоратором. В результате получились целые горы мусора из обломков плитки, которые нам помогли вывезти друзья, Они погрузили весь мусор в грузовик и вывезли его к знакомому под засыпку фундамента.







Выровняв поверхность земли возле дома, избавившись от сорняков, мы решили сделать красивый сад своими руками разделить территорию дорожкой из мульчи на две части. Было принято решение с одной и второй стороны дорожки создать травяной покров, возле дома посадить цветы и зелень.

Траву мы не сеяли, а купили готовыми рулонами. Так как, территория не большая, нам это обошлось совсем не дорого. Саженцы цветов и деревьев покупали на рынке. Весь открытый грунт мы посыпали мульчей, чтобы удобрить почву и защитить от сорняков.





Таким образом, у нас получился красивый внешний вид приусадебного участка.
Похожее:
- Следующая Уход за газоном — стрижка
- Предыдущая Мульчирование почвы
dachasvoimirukami.ru
22 лучших формы входа и регистрации на сайте в HTML&CSS!
В этой статье у нас есть для Вас специальная коллекция лучших форм: форма входа и форма регистрации для сайта, созданные с помощью CSS3 и HTML5 технологий, в современном стиле и некоторыми классными эффектами на JavaScript. Смотрите одну из лучших и современных форм входа с эффектами JQuery.
На сегодняшнее время, формы html css, очень популярны, так как всё больше сайтов имеют свою регистрацию пользователей, а это означает, что им нужна будет форма для регистрации пользователей и их входа в личный кабинет (или ещё куда-то).
Чтобы помочь Вам, я подготовил для Вас подборку лучших, на моё мнение, форм, с различным расположением полей ввода, разными цветовыми оттенками и так далее. Некоторые имеют эффекты JavaScript, с 3D переворотами, эффектным появлением.
Я считаю, что веб-дизайн играет важную роль в создании подобных форм, и ему нужно уделить должное внимание. В принципе, форма входа имеет 3 стандартных поля: логин или имя пользователя, пароль, а также кнопка “Войти”.
Итак, затаив дыхание, представляю коллекцию 22 форм регистрации и входа на сайт!
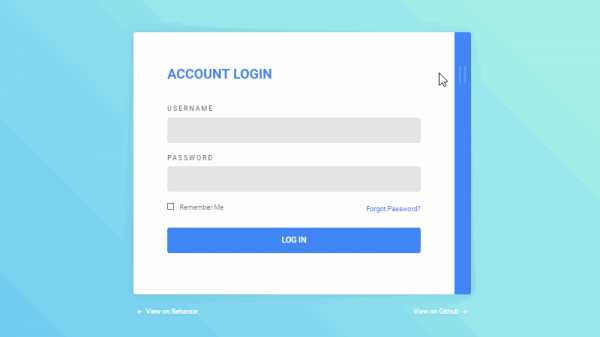
1 → Темная форма входа

Простая форма темная входа, со стандартными полями, и креативной кнопкой синего цвета.
2 → Светлая форма входа

Светлая форма входа с прозрачной рамочкой и четкой структурой.
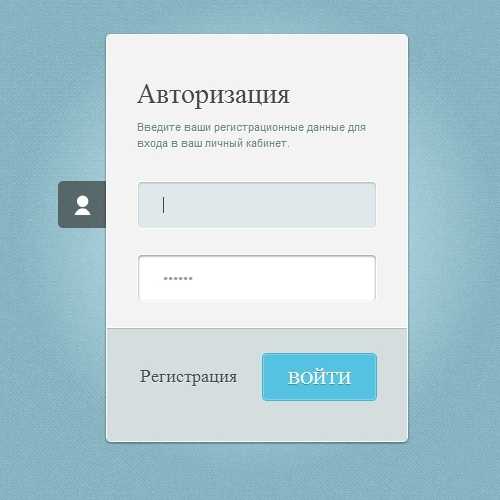
3 → Эффектная форма с эффектом появления

Элегантная форма, светлого тона, с красивым эффектом появления “изнутри”.
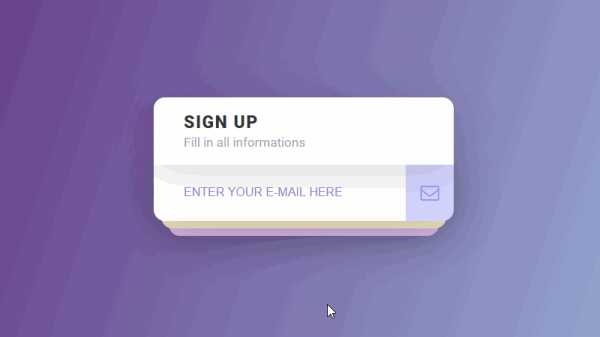
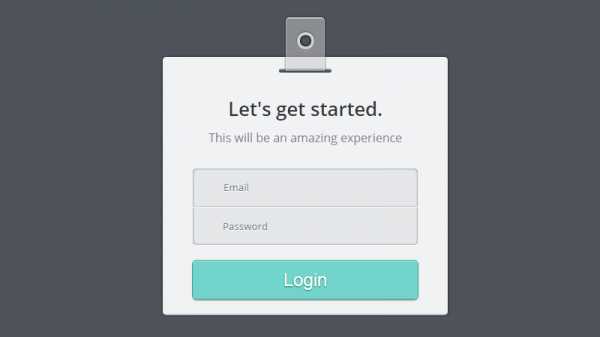
4 → Простая форма с эффектом появления

Простая форма, всего 3 стандартных элемента, но с приятным эффектом появления “снизу” с прозрачностью.
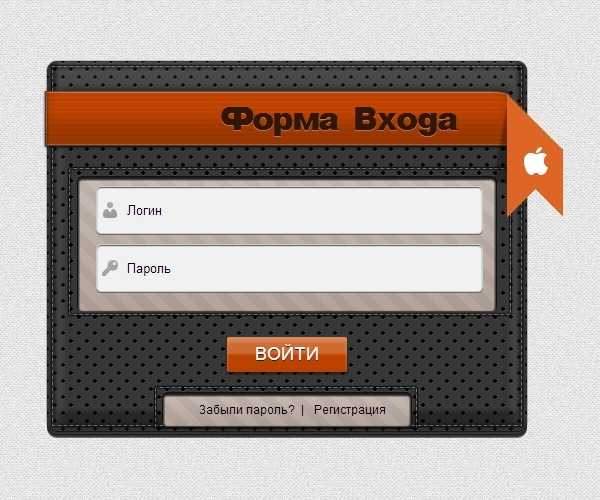
5 → Красивая форма с логотипом Apple

Продуманная форма на сайт с интересным дизайном и логотипом apple.
6 → Маленькая форма в розовом стиле

Маленькая и простая, в розовом стиле, и интересным дизайном.
7 → Светлая форма

Светлая, в выдержанном стиле и дизайне, ничего лишнего.
8 → Супер форма входа и восстановления пароля

Форма входа + обратная сторона – восстановление пароля. Эффект 3D переворота, при переключении между формами.
9 → Приятная дизайнерская форма с эффектом

Приятная на вид, красивый эффект появления иконок при активации поля ввода.
10 → Форма серого цвета

Серый оттенок, в виде друг на друга наложенных листочков.
11 → Крупная форма с дополнительным элементом

Красивая, с крупными полями ввода данных, и дополнительной выпадающей кнопкой при наведении (её можно использовать для любых, задуманных целей).
12 → Дизайн в виде блокнота

Дизайн формы в виде блокнота, с простыми полями, но выдержанным стилем.
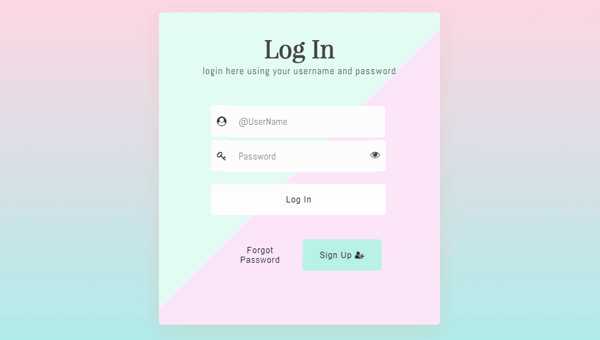
13 → Красочная, прозрачная форма

Красочная, прозрачная и цветная форма, с дополнительными кнопками входа через социальные сети, а также красивым чекбоксом “Запомнить меня”.
14 → Apple Iphone форма

Форма входа для любителей Apple, с формами ввода, кнопкой “Запомнить” – в общем мне понравилось!
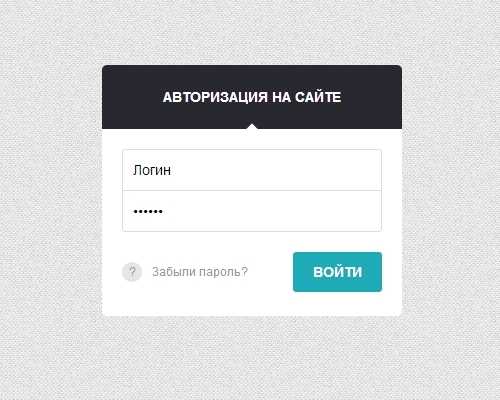
15 → Чёткая форма с заголовком

Четкая и простая форма, без никаких отвлекающих элементов, и заметным черным заголовком.
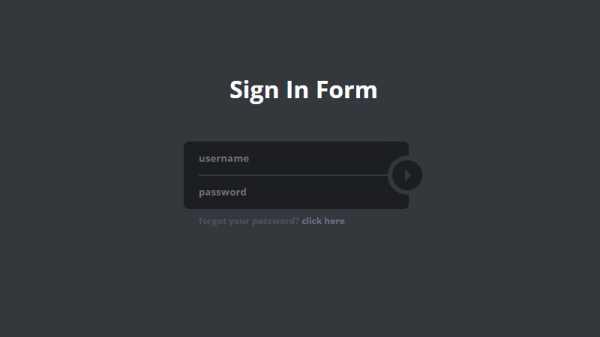
16 → Тёмная форма

Тёмная форма с красивой и заметной кнопкой отправки данных.
17 → Черная форма

Черная форма входа с белыми полями – хорошее сочетание цветов.
18 → Горизонтальная форма входа и регистрации
Горизонтальная форма входа и регистрации пользователя, с эффектом 3D переключения между формами.
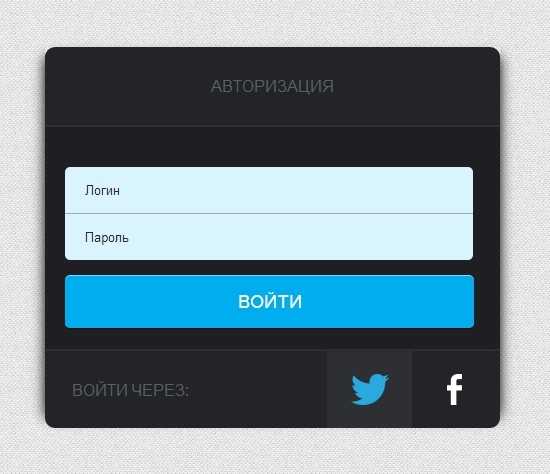
19 → Темная форма с дополнительными элементами

Темная форма с кнопками входа через социальные сети и красивыми полями.
20 → Форма входа на сайт + регистрация

Регистрация + форма входа, с 3D эффектом переключения между формами и социальными кнопками входа.
21 → Белая форма с красным заголовком

Светлая форма, с бросающимся в глаза заголовком, и простыми полями ввода текста.
22 → Форма входа, регистрации и восстановление пароля

Тройная форма: регистрация, вход на сайт и восстановления пароля. Переключение между формами на Javascript.
Заключение
Вот они и есть, все формы html css! Надеюсь, какая-то из них Вам точно подошла.
При использовании конкретной формы, Вам остается лишь её (возможно) немного корректировать, подогнать под свой сайт, и все будет супер! Если Вы собираетесь использовать какую-то из форм – дайте мне знать об этом в комментарии!
Данный урок подготовлен для вас командой сайта /
Подготовил: Владислав Бондаренко
vladmaxi.net
Красивый вход в дом
Однозначно ответить на вопрос о том, что такое красивый вход в дом, невозможно. Ведь данное сооружение может оформляться в самых  различных стилях, и то, что для одного – шедевр, другому покажется нелепым стечением обстоятельств. Так что, выбирая свою модификацию, отдавайте предпочтение тем вариантам, которые действительно вам нравятся и подходят под требования. Только так вы сможете обеспечить себе положительный результат и получать удовольствие от использования конструкции каждый день на протяжении многих лет.
различных стилях, и то, что для одного – шедевр, другому покажется нелепым стечением обстоятельств. Так что, выбирая свою модификацию, отдавайте предпочтение тем вариантам, которые действительно вам нравятся и подходят под требования. Только так вы сможете обеспечить себе положительный результат и получать удовольствие от использования конструкции каждый день на протяжении многих лет.
Но есть некоторые рекомендации, универсальные по своей сути, которые позволяют добиться успеха с наибольшей вероятностью. Например, вход в деревянный дом лучше всего оформлять из древесины с вкраплениями некоторых других элементов. А бетонные плиты не стоит оставлять открытыми, так как они имеют не самый привлекательный внешний вид. В крайнем случае их можно дополнить элементами из стекла, камня или того же дерева.
Входная часть в дом: красивое оформление и функциональность
Чтобы сделать красивый вход в дом, который будет действительно приносить удовольствие, не стоит забывать и о его практичности. Дверь должна быть надёжной, подход к зданию – удобным, а элементы, расположенные в этой зоне, функциональными. Есть несколько вариантов грамотного использования пространства:
- Установка осветительного оборудования для удобства в вечернее и ночное время;
- Расположение мебели для отдыха на веранде;
- Прочные перила и специальное покрытие на ступени, которое не будет скользить;
- Широкий дверной проём для использования в различных ситуациях и т.д.
Всё это оформляется и декорируется, приводится в соответствующий внешний вид и затем вводится в эксплуатацию опытными специалистами из дизайнерских студий или строительных компаний.
Красота входа: декорирование
Редкий красивый вход в дом обходится без дополнительного декорирования и стилизации. Для таких целей можно использовать всевозможные сайдинги, панели, точечное освещение, растения и цветы. Иногда актуальными будут вывески, как подвижные, так и стационарные стенды, узоры и картинки, резьба по дереву и многое другое. Главное, чтобы выбранный вами метод или их сочетание не выглядели инородно и нелепо. Все элементы должны гармонировать между собой по цвету, фактуре и форме.
Сопутствующие услуги
stroi-innovatsii.ru
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | #wrapper h2 {
font-size: 48px;
color: rgb(6, 106, 117);
padding: 2px 0 10px 0;
font-family: 'FranchiseRegular','Arial Narrow',Arial,sans-serif;
font-weight: bold;
text-align: center;
padding-bottom: 30px;
}
/** Только webkit браузеры поодерживают background-clip:text; */
#wrapper h2 {
background:
-webkit-repeating-linear-gradient(-45deg,
rgb(18, 83, 93) ,
rgb(18, 83, 93) 20px,
rgb(64, 111, 118) 20px,
rgb(64, 111, 118) 40px,
rgb(18, 83, 93) 40px);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}
#wrapper h2:after {
content: ' ';
display: block;
width: 100%;
height: 2px;
margin-top: 10px;
background:
-moz-linear-gradient(left, rgba(147,184,189,0) 0%,
rgba(147,184,189,0.8) 20%,
rgba(147,184,189,1) 53%,
rgba(147,184,189,0.8) 79%,
rgba(147,184,189,0) 100%);
background:
-webkit-gradient(linear, left top, right top,
color-stop(0%,rgba(147,184,189,0)),
color-stop(20%,rgba(147,184,189,0.8)),
color-stop(53%,rgba(147,184,189,1)),
color-stop(79%,rgba(147,184,189,0.8)),
color-stop(100%,rgba(147,184,189,0)));
background:
-webkit-linear-gradient(left, rgba(147,184,189,0) 0%,
rgba(147,184,189,0.8) 20%,
rgba(147,184,189,1) 53%,
rgba(147,184,189,0.8) 79%,
rgba(147,184,189,0) 100%);
background:
-o-linear-gradient(left, rgba(147,184,189,0) 0%,
rgba(147,184,189,0.8) 20%,
rgba(147,184,189,1) 53%,
rgba(147,184,189,0.8) 79%,
rgba(147,184,189,0) 100%);
background:
-ms-linear-gradient(left, rgba(147,184,189,0) 0%,
rgba(147,184,189,0.8) 20%,
rgba(147,184,189,1) 53%,
rgba(147,184,189,0.8) 79%,
rgba(147,184,189,0) 100%);
background:
linear-gradient(left, rgba(147,184,189,0) 0%,
rgba(147,184,189,0.8) 20%,
rgba(147,184,189,1) 53%,
rgba(147,184,189,0.8) 79%,
rgba(147,184,189,0) 100%);
} |
sitehere.ru
